Vue 3 Composition Api Form Validation - This is a quick example of how to setup form validation in vue 3 using veevalidate. First, setup your template ref by declaring a ref with the same. In this article, we will explore how to use the veevalidate library with the vue 3 composition api and zod form validation. In this article, we will explore how to handle form validation in vue 3 using the composition api, complemented by veevalidate and yup. Now, with new composition api, how i can call validate() on form?
In this article, we will explore how to use the veevalidate library with the vue 3 composition api and zod form validation. This is a quick example of how to setup form validation in vue 3 using veevalidate. In this article, we will explore how to handle form validation in vue 3 using the composition api, complemented by veevalidate and yup. First, setup your template ref by declaring a ref with the same. Now, with new composition api, how i can call validate() on form?
In this article, we will explore how to use the veevalidate library with the vue 3 composition api and zod form validation. First, setup your template ref by declaring a ref with the same. Now, with new composition api, how i can call validate() on form? In this article, we will explore how to handle form validation in vue 3 using the composition api, complemented by veevalidate and yup. This is a quick example of how to setup form validation in vue 3 using veevalidate.
¿Qué es VUE 3 Composition API? VueJS
In this article, we will explore how to handle form validation in vue 3 using the composition api, complemented by veevalidate and yup. First, setup your template ref by declaring a ref with the same. In this article, we will explore how to use the veevalidate library with the vue 3 composition api and zod form validation. Now, with new.
Why the Vue 3 Composition API?
This is a quick example of how to setup form validation in vue 3 using veevalidate. Now, with new composition api, how i can call validate() on form? In this article, we will explore how to use the veevalidate library with the vue 3 composition api and zod form validation. In this article, we will explore how to handle form.
Refs How Refs Work In Examples Of Refs, 54 OFF
This is a quick example of how to setup form validation in vue 3 using veevalidate. In this article, we will explore how to use the veevalidate library with the vue 3 composition api and zod form validation. Now, with new composition api, how i can call validate() on form? In this article, we will explore how to handle form.
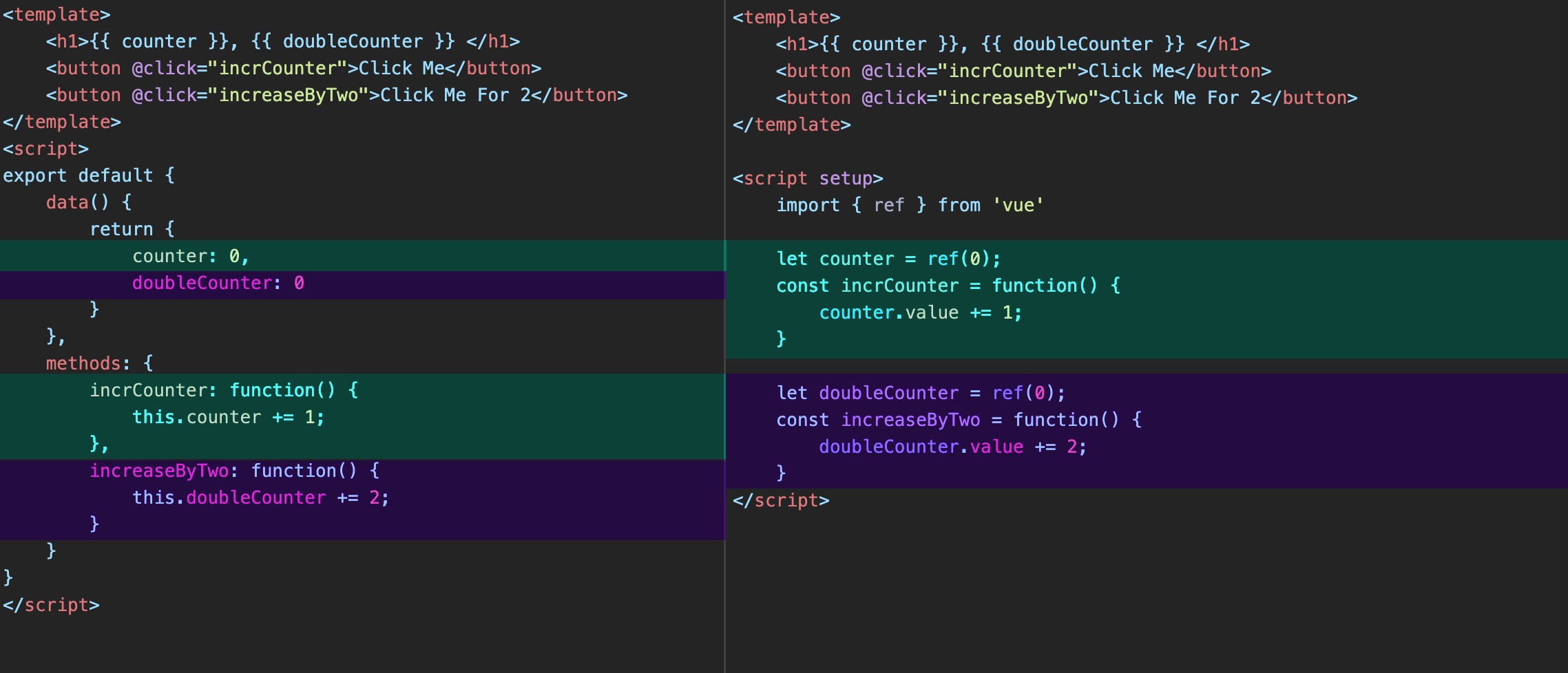
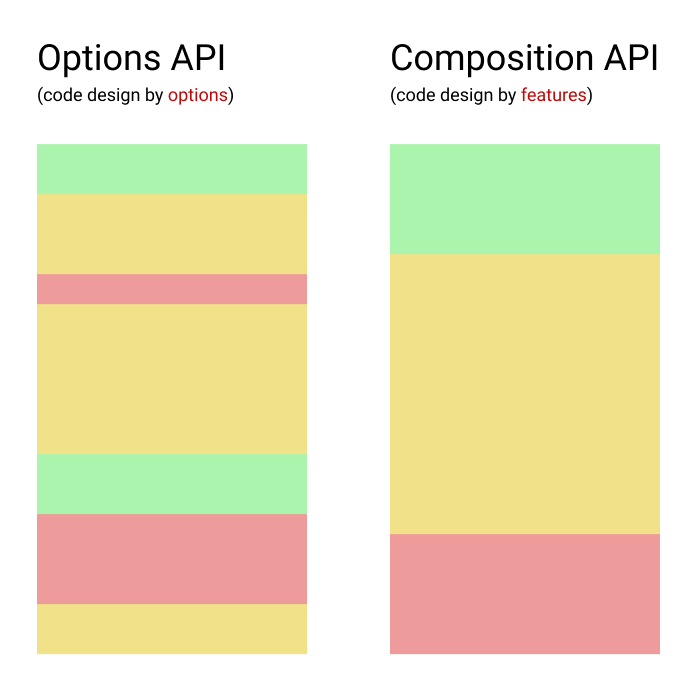
The Difference Between the Composition API and Options API in Vue
First, setup your template ref by declaring a ref with the same. Now, with new composition api, how i can call validate() on form? In this article, we will explore how to handle form validation in vue 3 using the composition api, complemented by veevalidate and yup. This is a quick example of how to setup form validation in vue.
How to Create Reusable Components with the Vue 3 Composition API
First, setup your template ref by declaring a ref with the same. This is a quick example of how to setup form validation in vue 3 using veevalidate. In this article, we will explore how to use the veevalidate library with the vue 3 composition api and zod form validation. Now, with new composition api, how i can call validate().
compositionoptionsAPI.png
This is a quick example of how to setup form validation in vue 3 using veevalidate. In this article, we will explore how to use the veevalidate library with the vue 3 composition api and zod form validation. Now, with new composition api, how i can call validate() on form? In this article, we will explore how to handle form.
Use Composition API and Pinia in Vue 2 Project Ji Zhang's Blog
This is a quick example of how to setup form validation in vue 3 using veevalidate. Now, with new composition api, how i can call validate() on form? In this article, we will explore how to use the veevalidate library with the vue 3 composition api and zod form validation. First, setup your template ref by declaring a ref with.
Taller de Composition API en Vue 3 YouTube
In this article, we will explore how to handle form validation in vue 3 using the composition api, complemented by veevalidate and yup. Now, with new composition api, how i can call validate() on form? This is a quick example of how to setup form validation in vue 3 using veevalidate. First, setup your template ref by declaring a ref.
An ultimate guide to the Vue 3 Composition API
First, setup your template ref by declaring a ref with the same. In this article, we will explore how to use the veevalidate library with the vue 3 composition api and zod form validation. This is a quick example of how to setup form validation in vue 3 using veevalidate. Now, with new composition api, how i can call validate().
Vue Composition Api Router Telegraph
In this article, we will explore how to use the veevalidate library with the vue 3 composition api and zod form validation. Now, with new composition api, how i can call validate() on form? First, setup your template ref by declaring a ref with the same. This is a quick example of how to setup form validation in vue 3.
First, Setup Your Template Ref By Declaring A Ref With The Same.
This is a quick example of how to setup form validation in vue 3 using veevalidate. In this article, we will explore how to use the veevalidate library with the vue 3 composition api and zod form validation. Now, with new composition api, how i can call validate() on form? In this article, we will explore how to handle form validation in vue 3 using the composition api, complemented by veevalidate and yup.