Usefieldarray React Hook Form - The motivation is to provide better user experience. Manage dynamically generated fields on the fly, shuffle, remove and append fields. Ideal for complex crud data entry. You set it up when. Usefieldarrayprops custom hook for working with field arrays (dynamic form).
Manage dynamically generated fields on the fly, shuffle, remove and append fields. Usefieldarrayprops custom hook for working with field arrays (dynamic form). Ideal for complex crud data entry. You set it up when. The motivation is to provide better user experience.
You set it up when. Manage dynamically generated fields on the fly, shuffle, remove and append fields. Ideal for complex crud data entry. Usefieldarrayprops custom hook for working with field arrays (dynamic form). The motivation is to provide better user experience.
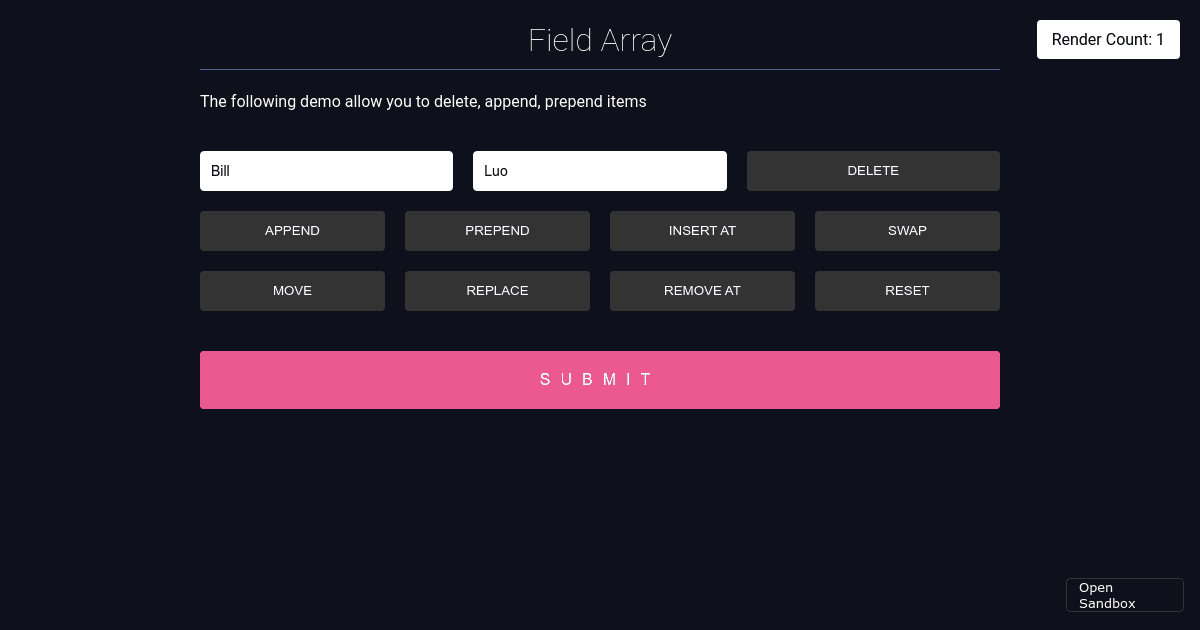
React Hook Form useFieldArray (forked) Codesandbox
Manage dynamically generated fields on the fly, shuffle, remove and append fields. The motivation is to provide better user experience. Ideal for complex crud data entry. You set it up when. Usefieldarrayprops custom hook for working with field arrays (dynamic form).
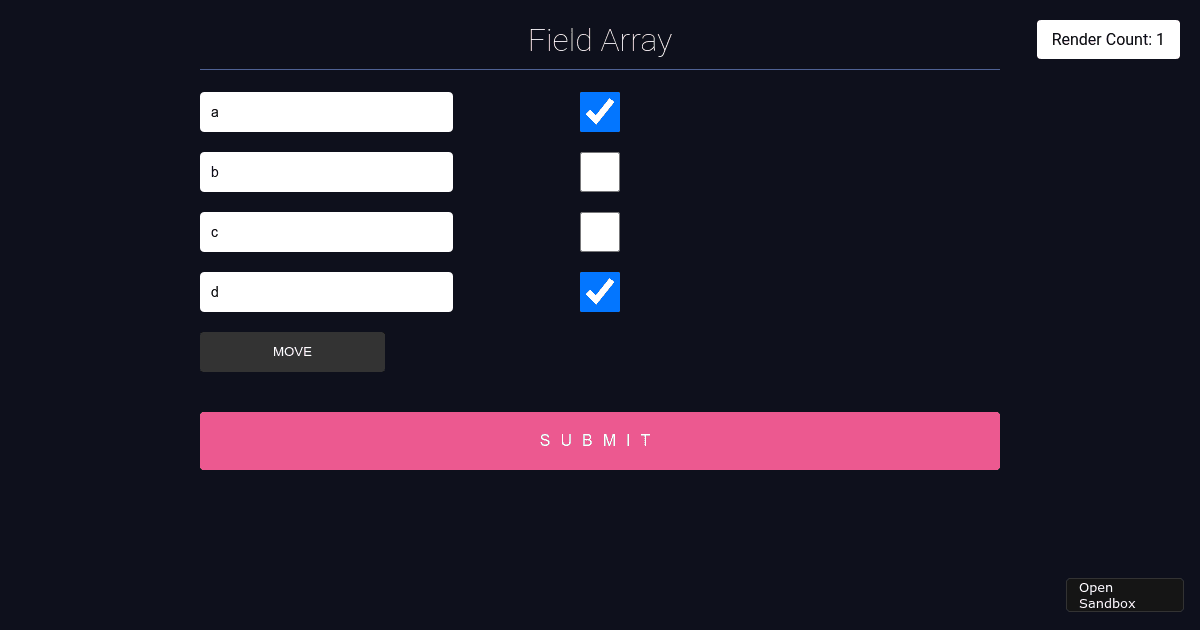
React Hook Form useFieldArray nested arrays Codesandbox
Manage dynamically generated fields on the fly, shuffle, remove and append fields. You set it up when. Ideal for complex crud data entry. Usefieldarrayprops custom hook for working with field arrays (dynamic form). The motivation is to provide better user experience.
useFieldArrayReacthookform Codesandbox
Usefieldarrayprops custom hook for working with field arrays (dynamic form). Ideal for complex crud data entry. Manage dynamically generated fields on the fly, shuffle, remove and append fields. You set it up when. The motivation is to provide better user experience.
React Hook Form useFieldArray Codesandbox
Manage dynamically generated fields on the fly, shuffle, remove and append fields. You set it up when. Usefieldarrayprops custom hook for working with field arrays (dynamic form). Ideal for complex crud data entry. The motivation is to provide better user experience.
React Hook Form useFieldArray (forked) Codesandbox
Ideal for complex crud data entry. You set it up when. Manage dynamically generated fields on the fly, shuffle, remove and append fields. The motivation is to provide better user experience. Usefieldarrayprops custom hook for working with field arrays (dynamic form).
Removing item from nested useFieldArray does not update dirty state
Usefieldarrayprops custom hook for working with field arrays (dynamic form). Ideal for complex crud data entry. Manage dynamically generated fields on the fly, shuffle, remove and append fields. The motivation is to provide better user experience. You set it up when.
javascript Maintain state of useFieldArray reacthookform Stack
Manage dynamically generated fields on the fly, shuffle, remove and append fields. You set it up when. Ideal for complex crud data entry. Usefieldarrayprops custom hook for working with field arrays (dynamic form). The motivation is to provide better user experience.
javascript Maintain state of useFieldArray reacthookform Stack
Usefieldarrayprops custom hook for working with field arrays (dynamic form). The motivation is to provide better user experience. Ideal for complex crud data entry. You set it up when. Manage dynamically generated fields on the fly, shuffle, remove and append fields.
reacthookformusefieldarraydraganddrop Codesandbox
You set it up when. Ideal for complex crud data entry. Usefieldarrayprops custom hook for working with field arrays (dynamic form). Manage dynamically generated fields on the fly, shuffle, remove and append fields. The motivation is to provide better user experience.
React Hook Form useFieldArray (forked) Codesandbox
You set it up when. Manage dynamically generated fields on the fly, shuffle, remove and append fields. Ideal for complex crud data entry. Usefieldarrayprops custom hook for working with field arrays (dynamic form). The motivation is to provide better user experience.
Usefieldarrayprops Custom Hook For Working With Field Arrays (Dynamic Form).
You set it up when. Ideal for complex crud data entry. Manage dynamically generated fields on the fly, shuffle, remove and append fields. The motivation is to provide better user experience.