Multi Step Form Html Css Javascript - In this article i will guide you through the process of creating a registration form with a progress bar that is using html, css, and. Var i, x = document.getelementsbyclassname(step); Ensures each field is correctly filled before moving to the next step. It then adds logic that waits for the page to load and click events to the navigation buttons to enable cycling through the different.
Var i, x = document.getelementsbyclassname(step); Ensures each field is correctly filled before moving to the next step. In this article i will guide you through the process of creating a registration form with a progress bar that is using html, css, and. It then adds logic that waits for the page to load and click events to the navigation buttons to enable cycling through the different.
It then adds logic that waits for the page to load and click events to the navigation buttons to enable cycling through the different. Var i, x = document.getelementsbyclassname(step); Ensures each field is correctly filled before moving to the next step. In this article i will guide you through the process of creating a registration form with a progress bar that is using html, css, and.
Create a MultiStep form Using HTML ,CSS and Javascript
Var i, x = document.getelementsbyclassname(step); It then adds logic that waits for the page to load and click events to the navigation buttons to enable cycling through the different. Ensures each field is correctly filled before moving to the next step. In this article i will guide you through the process of creating a registration form with a progress bar.
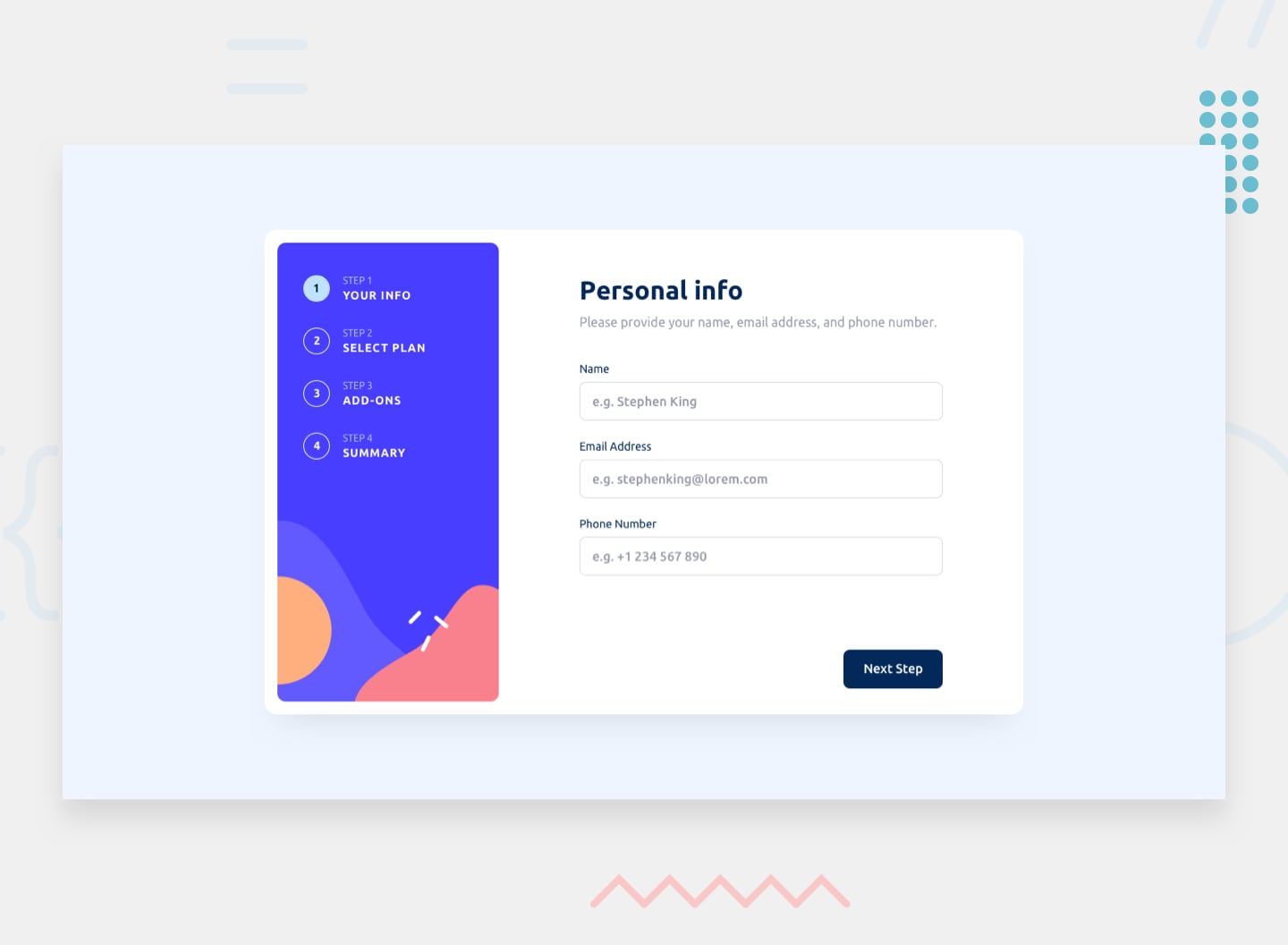
Create A MultiStep Form Using HTML, CSS, And JavaScript By, 54 OFF
In this article i will guide you through the process of creating a registration form with a progress bar that is using html, css, and. It then adds logic that waits for the page to load and click events to the navigation buttons to enable cycling through the different. Ensures each field is correctly filled before moving to the next.
Multi Step Form with Step Progress Bar in HTML CSS & JavaScript, Multi
Var i, x = document.getelementsbyclassname(step); Ensures each field is correctly filled before moving to the next step. In this article i will guide you through the process of creating a registration form with a progress bar that is using html, css, and. It then adds logic that waits for the page to load and click events to the navigation buttons.
Frontend Mentor A MultiStep Form Wizard using HTML CSS and JS coding
Ensures each field is correctly filled before moving to the next step. In this article i will guide you through the process of creating a registration form with a progress bar that is using html, css, and. Var i, x = document.getelementsbyclassname(step); It then adds logic that waits for the page to load and click events to the navigation buttons.
🦶🏼Multi Step Form With Progress HTML CSS & JavaScript YouTube
It then adds logic that waits for the page to load and click events to the navigation buttons to enable cycling through the different. Ensures each field is correctly filled before moving to the next step. Var i, x = document.getelementsbyclassname(step); In this article i will guide you through the process of creating a registration form with a progress bar.
Pure CSS multi step form with vertical progressbar and input validation
Var i, x = document.getelementsbyclassname(step); Ensures each field is correctly filled before moving to the next step. It then adds logic that waits for the page to load and click events to the navigation buttons to enable cycling through the different. In this article i will guide you through the process of creating a registration form with a progress bar.
How to Create Multi Step Form With Step Progress Bar Design Using HTML
In this article i will guide you through the process of creating a registration form with a progress bar that is using html, css, and. Var i, x = document.getelementsbyclassname(step); Ensures each field is correctly filled before moving to the next step. It then adds logic that waits for the page to load and click events to the navigation buttons.
MultiStep Form With Step Progress Bar Using JavaScript
In this article i will guide you through the process of creating a registration form with a progress bar that is using html, css, and. Var i, x = document.getelementsbyclassname(step); It then adds logic that waits for the page to load and click events to the navigation buttons to enable cycling through the different. Ensures each field is correctly filled.
Pure CSS Multi step form with vertical progressbar Multi step, Css
It then adds logic that waits for the page to load and click events to the navigation buttons to enable cycling through the different. Var i, x = document.getelementsbyclassname(step); In this article i will guide you through the process of creating a registration form with a progress bar that is using html, css, and. Ensures each field is correctly filled.
Build MultiStep Form with Progress Bar using HTML & jQuery
Var i, x = document.getelementsbyclassname(step); It then adds logic that waits for the page to load and click events to the navigation buttons to enable cycling through the different. Ensures each field is correctly filled before moving to the next step. In this article i will guide you through the process of creating a registration form with a progress bar.
In This Article I Will Guide You Through The Process Of Creating A Registration Form With A Progress Bar That Is Using Html, Css, And.
It then adds logic that waits for the page to load and click events to the navigation buttons to enable cycling through the different. Var i, x = document.getelementsbyclassname(step); Ensures each field is correctly filled before moving to the next step.