Material Ui Modal Form - The modal component provides a solid foundation for creating dialogs, popovers, lightboxes, or whatever else. I used the material ui dialog to make a form list. <dialog title=dialog with custom width. Learn more about the props and the css customization points. The api documentation of the modal react component.
The modal component provides a solid foundation for creating dialogs, popovers, lightboxes, or whatever else. I used the material ui dialog to make a form list. Learn more about the props and the css customization points. The api documentation of the modal react component. <dialog title=dialog with custom width.
I used the material ui dialog to make a form list. The modal component provides a solid foundation for creating dialogs, popovers, lightboxes, or whatever else. <dialog title=dialog with custom width. Learn more about the props and the css customization points. The api documentation of the modal react component.
How to use Material UI Modal Refine
The api documentation of the modal react component. The modal component provides a solid foundation for creating dialogs, popovers, lightboxes, or whatever else. <dialog title=dialog with custom width. Learn more about the props and the css customization points. I used the material ui dialog to make a form list.
How To Make A Form Modal With Material UI V5 Tutorial YouTube
I used the material ui dialog to make a form list. The api documentation of the modal react component. Learn more about the props and the css customization points. <dialog title=dialog with custom width. The modal component provides a solid foundation for creating dialogs, popovers, lightboxes, or whatever else.
[New plugin] Modal form integrate forms into QuickAdd, templater, etc
Learn more about the props and the css customization points. The modal component provides a solid foundation for creating dialogs, popovers, lightboxes, or whatever else. The api documentation of the modal react component. I used the material ui dialog to make a form list. <dialog title=dialog with custom width.
Add New Modal UI Design Ui design, Design system, Ui design website
Learn more about the props and the css customization points. <dialog title=dialog with custom width. I used the material ui dialog to make a form list. The api documentation of the modal react component. The modal component provides a solid foundation for creating dialogs, popovers, lightboxes, or whatever else.
Create an Interactive Material UI Dialog in React CopyCat Blog
I used the material ui dialog to make a form list. The modal component provides a solid foundation for creating dialogs, popovers, lightboxes, or whatever else. <dialog title=dialog with custom width. Learn more about the props and the css customization points. The api documentation of the modal react component.
Material UI form modal (Tony) Codesandbox
Learn more about the props and the css customization points. <dialog title=dialog with custom width. The modal component provides a solid foundation for creating dialogs, popovers, lightboxes, or whatever else. The api documentation of the modal react component. I used the material ui dialog to make a form list.
Material UI Modal Component Material UI Tutorial Material, 60 OFF
<dialog title=dialog with custom width. I used the material ui dialog to make a form list. The modal component provides a solid foundation for creating dialogs, popovers, lightboxes, or whatever else. The api documentation of the modal react component. Learn more about the props and the css customization points.
How to use Material UI Modal Refine
The modal component provides a solid foundation for creating dialogs, popovers, lightboxes, or whatever else. <dialog title=dialog with custom width. I used the material ui dialog to make a form list. Learn more about the props and the css customization points. The api documentation of the modal react component.
How to use Material UI Modal Refine
The api documentation of the modal react component. Learn more about the props and the css customization points. The modal component provides a solid foundation for creating dialogs, popovers, lightboxes, or whatever else. <dialog title=dialog with custom width. I used the material ui dialog to make a form list.
javascript How to make Material UI modal and dialog scrollable
The modal component provides a solid foundation for creating dialogs, popovers, lightboxes, or whatever else. I used the material ui dialog to make a form list. Learn more about the props and the css customization points. The api documentation of the modal react component. <dialog title=dialog with custom width.
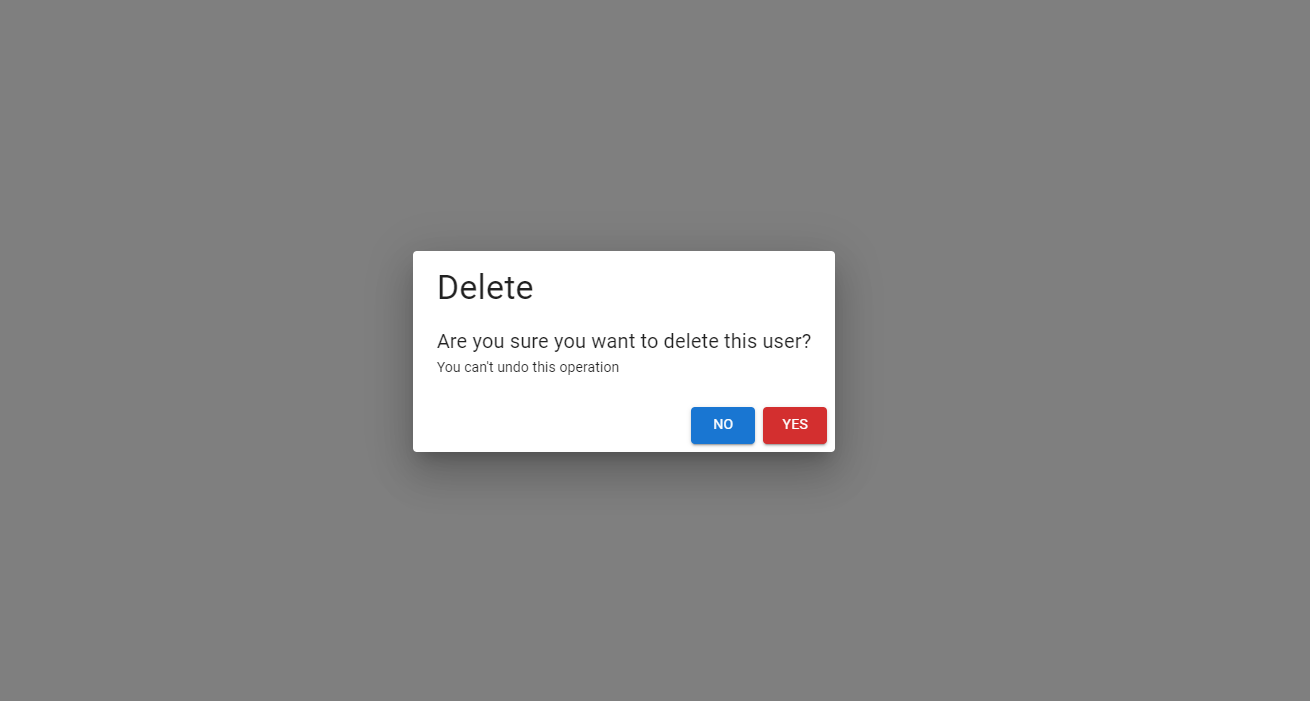
The Api Documentation Of The Modal React Component.
<dialog title=dialog with custom width. I used the material ui dialog to make a form list. The modal component provides a solid foundation for creating dialogs, popovers, lightboxes, or whatever else. Learn more about the props and the css customization points.


![[New plugin] Modal form integrate forms into QuickAdd, templater, etc](https://forum.obsidian.md/uploads/default/optimized/3X/7/4/74276c8f9367107d26d90140eba7254e81854d85_2_1024x817.png)