Kendo Grid Column Template - The telerik and kendo ui grid template columns utilities are css utility classes that enable you to control the number. Try the approach @samuel linked to, which is. Get started with the telerik ui grid component for asp.net core and learn how to customize the way the column displays its value. Learn how to customize the header, footer, and cells of the kendo ui grid for angular component using templates. Get started with the telerik ui grid component for asp.net mvc and learn how to customize the way the column displays its value. Columns.template( @ @if (item.direction == 1) { and razor doesn't like that. Learn how to customize the way the column displays its value in the kendo ui grid using templates as strings, functions, or html. Learn how to configure the columns of the grid component in angular using explicit or dynamic definitions.
The telerik and kendo ui grid template columns utilities are css utility classes that enable you to control the number. Try the approach @samuel linked to, which is. Columns.template( @ @if (item.direction == 1) { and razor doesn't like that. Get started with the telerik ui grid component for asp.net mvc and learn how to customize the way the column displays its value. Learn how to customize the header, footer, and cells of the kendo ui grid for angular component using templates. Learn how to customize the way the column displays its value in the kendo ui grid using templates as strings, functions, or html. Get started with the telerik ui grid component for asp.net core and learn how to customize the way the column displays its value. Learn how to configure the columns of the grid component in angular using explicit or dynamic definitions.
The telerik and kendo ui grid template columns utilities are css utility classes that enable you to control the number. Learn how to configure the columns of the grid component in angular using explicit or dynamic definitions. Learn how to customize the header, footer, and cells of the kendo ui grid for angular component using templates. Learn how to customize the way the column displays its value in the kendo ui grid using templates as strings, functions, or html. Columns.template( @ @if (item.direction == 1) { and razor doesn't like that. Try the approach @samuel linked to, which is. Get started with the telerik ui grid component for asp.net core and learn how to customize the way the column displays its value. Get started with the telerik ui grid component for asp.net mvc and learn how to customize the way the column displays its value.
Kendo Grid Column Template Mvc williamsonga.us
Columns.template( @ @if (item.direction == 1) { and razor doesn't like that. Learn how to customize the header, footer, and cells of the kendo ui grid for angular component using templates. Learn how to configure the columns of the grid component in angular using explicit or dynamic definitions. Learn how to customize the way the column displays its value in.
Kendo Ui Template
Try the approach @samuel linked to, which is. The telerik and kendo ui grid template columns utilities are css utility classes that enable you to control the number. Learn how to customize the header, footer, and cells of the kendo ui grid for angular component using templates. Columns.template( @ @if (item.direction == 1) { and razor doesn't like that. Get.
Kendo Grid Column Template
Try the approach @samuel linked to, which is. Get started with the telerik ui grid component for asp.net mvc and learn how to customize the way the column displays its value. Learn how to customize the way the column displays its value in the kendo ui grid using templates as strings, functions, or html. The telerik and kendo ui grid.
Kendo Grid Column Template prntbl.concejomunicipaldechinu.gov.co
The telerik and kendo ui grid template columns utilities are css utility classes that enable you to control the number. Learn how to customize the header, footer, and cells of the kendo ui grid for angular component using templates. Get started with the telerik ui grid component for asp.net mvc and learn how to customize the way the column displays.
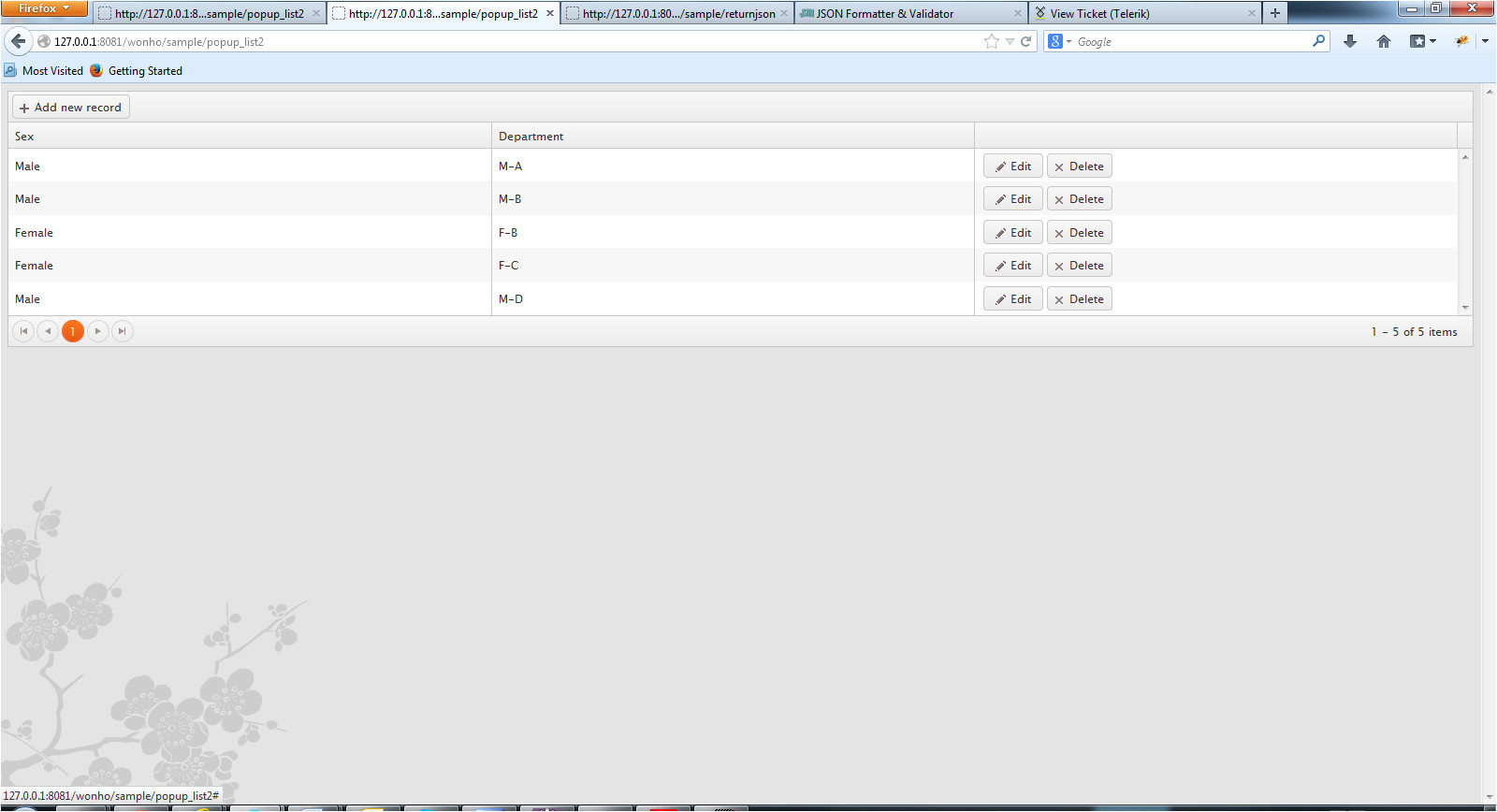
Kendo Grid Column Template Mvc Kendo Grid Popup Editor Template Mvc
Learn how to customize the header, footer, and cells of the kendo ui grid for angular component using templates. Get started with the telerik ui grid component for asp.net core and learn how to customize the way the column displays its value. Try the approach @samuel linked to, which is. Learn how to customize the way the column displays its.
Kendo Grid Column Template Mvc Tech Serene Gavidi Srinivas Telerik S
Columns.template( @ @if (item.direction == 1) { and razor doesn't like that. Get started with the telerik ui grid component for asp.net core and learn how to customize the way the column displays its value. The telerik and kendo ui grid template columns utilities are css utility classes that enable you to control the number. Learn how to customize the.
Kendo Ui Template
The telerik and kendo ui grid template columns utilities are css utility classes that enable you to control the number. Try the approach @samuel linked to, which is. Columns.template( @ @if (item.direction == 1) { and razor doesn't like that. Get started with the telerik ui grid component for asp.net mvc and learn how to customize the way the column.
Kendo Grid Column Template Mvc williamsonga.us
Try the approach @samuel linked to, which is. Get started with the telerik ui grid component for asp.net mvc and learn how to customize the way the column displays its value. Get started with the telerik ui grid component for asp.net core and learn how to customize the way the column displays its value. Learn how to customize the way.
Kendo UI Grid Groupable columns With CheckboxDemo BeingCoders
Learn how to configure the columns of the grid component in angular using explicit or dynamic definitions. Try the approach @samuel linked to, which is. Learn how to customize the header, footer, and cells of the kendo ui grid for angular component using templates. The telerik and kendo ui grid template columns utilities are css utility classes that enable you.
Kendo Mvc Grid Column Template williamsonga.us
Get started with the telerik ui grid component for asp.net core and learn how to customize the way the column displays its value. Learn how to customize the way the column displays its value in the kendo ui grid using templates as strings, functions, or html. Get started with the telerik ui grid component for asp.net mvc and learn how.
Get Started With The Telerik Ui Grid Component For Asp.net Mvc And Learn How To Customize The Way The Column Displays Its Value.
Columns.template( @ @if (item.direction == 1) { and razor doesn't like that. The telerik and kendo ui grid template columns utilities are css utility classes that enable you to control the number. Try the approach @samuel linked to, which is. Learn how to customize the way the column displays its value in the kendo ui grid using templates as strings, functions, or html.
Get Started With The Telerik Ui Grid Component For Asp.net Core And Learn How To Customize The Way The Column Displays Its Value.
Learn how to customize the header, footer, and cells of the kendo ui grid for angular component using templates. Learn how to configure the columns of the grid component in angular using explicit or dynamic definitions.