Javascript Wait Page Load - You can't execute code in your own page after doing window.location = 'page.html';. In this comprehensive technical guide, we‘ll explore several methods to wait for page loads in javascript, including code. If you want to wait for the page to load entirely, including all external resources such as images and stylesheets, you need to wait for. Your page will be replaced by the new page and. Javascript using the onload() event, will wait for the page to be loaded before executing.
In this comprehensive technical guide, we‘ll explore several methods to wait for page loads in javascript, including code. Javascript using the onload() event, will wait for the page to be loaded before executing. Your page will be replaced by the new page and. If you want to wait for the page to load entirely, including all external resources such as images and stylesheets, you need to wait for. You can't execute code in your own page after doing window.location = 'page.html';.
In this comprehensive technical guide, we‘ll explore several methods to wait for page loads in javascript, including code. Javascript using the onload() event, will wait for the page to be loaded before executing. Your page will be replaced by the new page and. You can't execute code in your own page after doing window.location = 'page.html';. If you want to wait for the page to load entirely, including all external resources such as images and stylesheets, you need to wait for.
JavaScript Wait for Page to Load Delft Stack
Your page will be replaced by the new page and. Javascript using the onload() event, will wait for the page to be loaded before executing. You can't execute code in your own page after doing window.location = 'page.html';. In this comprehensive technical guide, we‘ll explore several methods to wait for page loads in javascript, including code. If you want to.
JavaScript Userscript to wait for page to load before executing code
Javascript using the onload() event, will wait for the page to be loaded before executing. You can't execute code in your own page after doing window.location = 'page.html';. In this comprehensive technical guide, we‘ll explore several methods to wait for page loads in javascript, including code. Your page will be replaced by the new page and. If you want to.
How to Wait 1 Second in JavaScript? Phppot
You can't execute code in your own page after doing window.location = 'page.html';. If you want to wait for the page to load entirely, including all external resources such as images and stylesheets, you need to wait for. Your page will be replaced by the new page and. In this comprehensive technical guide, we‘ll explore several methods to wait for.
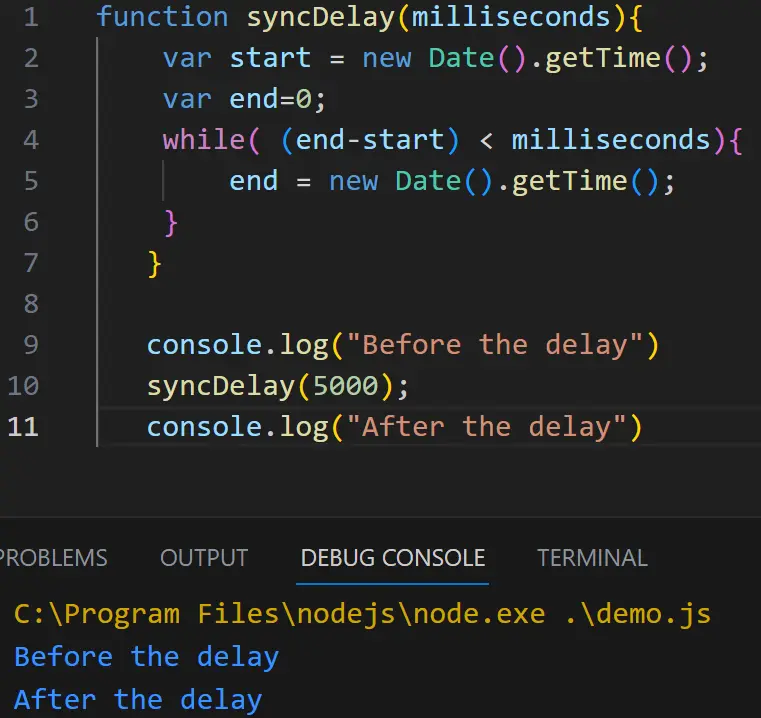
How to Wait for 5 Seconds in JavaScript Delft Stack
Javascript using the onload() event, will wait for the page to be loaded before executing. If you want to wait for the page to load entirely, including all external resources such as images and stylesheets, you need to wait for. Your page will be replaced by the new page and. You can't execute code in your own page after doing.
Master JavaScript Wait Page Load Elevate User Experience
You can't execute code in your own page after doing window.location = 'page.html';. In this comprehensive technical guide, we‘ll explore several methods to wait for page loads in javascript, including code. Javascript using the onload() event, will wait for the page to be loaded before executing. If you want to wait for the page to load entirely, including all external.
JavaScript Puppeteer wait page load after form submit YouTube
You can't execute code in your own page after doing window.location = 'page.html';. Javascript using the onload() event, will wait for the page to be loaded before executing. In this comprehensive technical guide, we‘ll explore several methods to wait for page loads in javascript, including code. If you want to wait for the page to load entirely, including all external.
JavaScript wait or delay functions Dev Bay frontend tips
In this comprehensive technical guide, we‘ll explore several methods to wait for page loads in javascript, including code. Javascript using the onload() event, will wait for the page to be loaded before executing. If you want to wait for the page to load entirely, including all external resources such as images and stylesheets, you need to wait for. Your page.
wait for page to load selenium javascript YouTube
You can't execute code in your own page after doing window.location = 'page.html';. In this comprehensive technical guide, we‘ll explore several methods to wait for page loads in javascript, including code. Javascript using the onload() event, will wait for the page to be loaded before executing. Your page will be replaced by the new page and. If you want to.
JavaScript Wait for Page to Load Delft Stack
Your page will be replaced by the new page and. Javascript using the onload() event, will wait for the page to be loaded before executing. In this comprehensive technical guide, we‘ll explore several methods to wait for page loads in javascript, including code. You can't execute code in your own page after doing window.location = 'page.html';. If you want to.
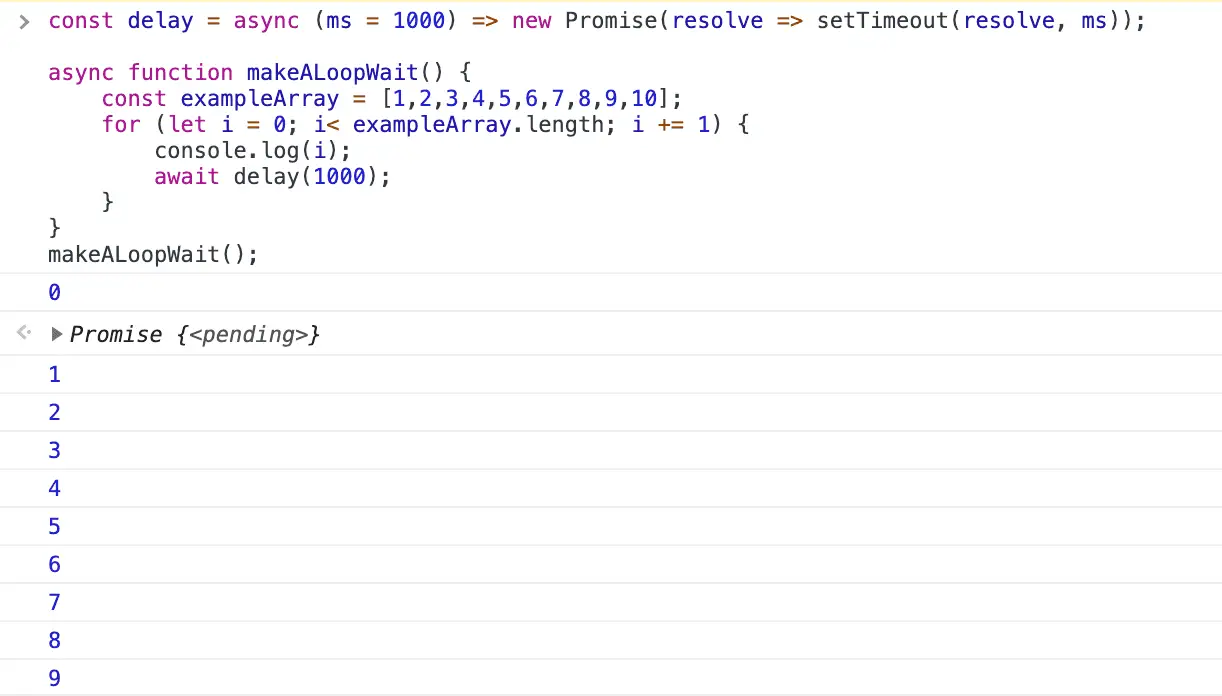
How to make a loop wait in JavaScript Atomized Objects
Your page will be replaced by the new page and. You can't execute code in your own page after doing window.location = 'page.html';. If you want to wait for the page to load entirely, including all external resources such as images and stylesheets, you need to wait for. In this comprehensive technical guide, we‘ll explore several methods to wait for.
Your Page Will Be Replaced By The New Page And.
If you want to wait for the page to load entirely, including all external resources such as images and stylesheets, you need to wait for. You can't execute code in your own page after doing window.location = 'page.html';. In this comprehensive technical guide, we‘ll explore several methods to wait for page loads in javascript, including code. Javascript using the onload() event, will wait for the page to be loaded before executing.