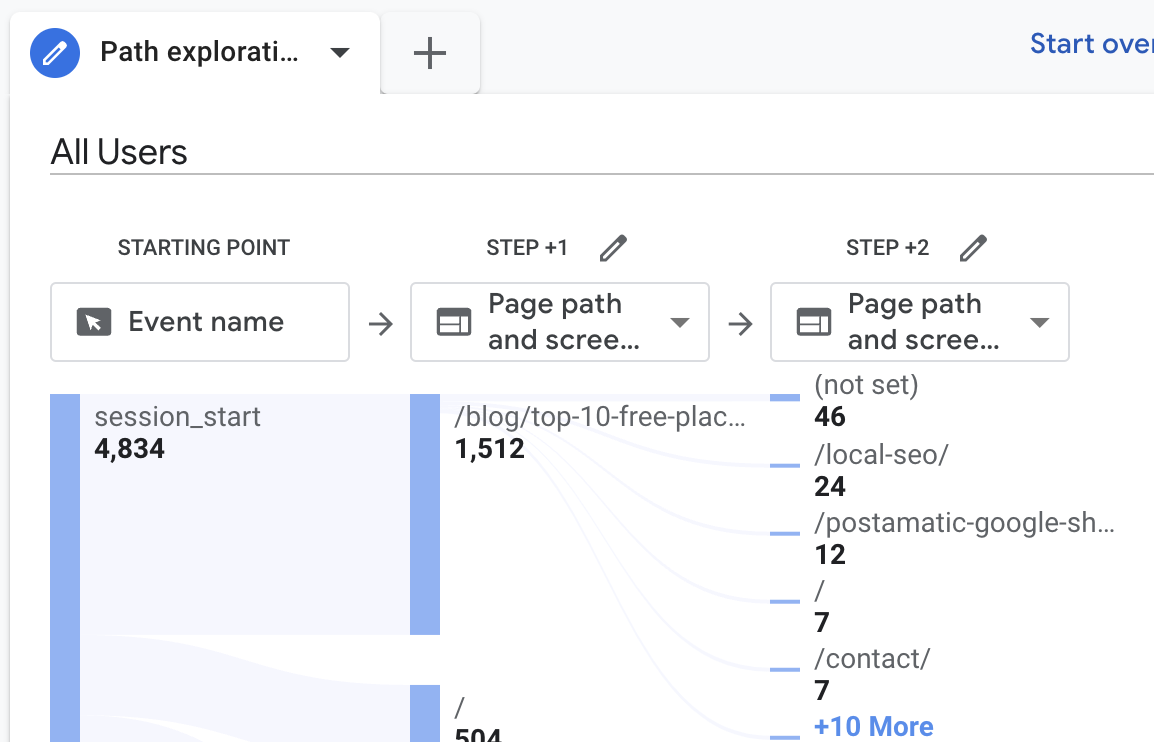
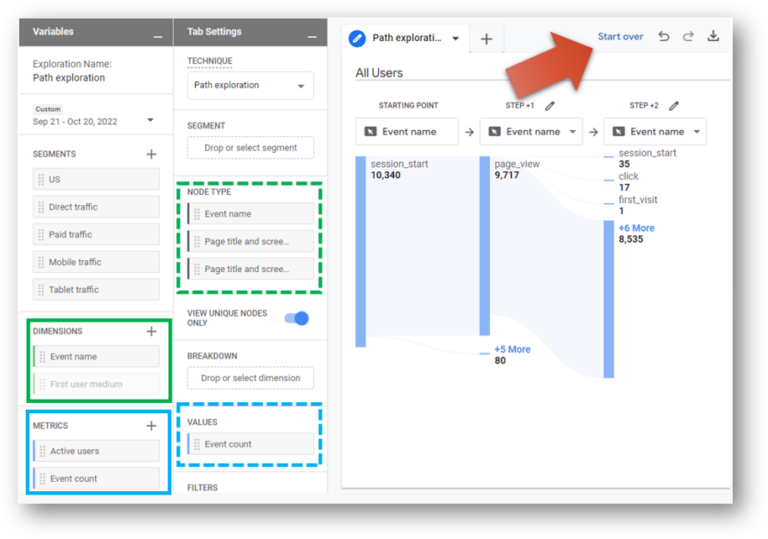
Ga4 Next Page Path - Click the plus (+) icon next to dimension, select page path and screen class. Open ga4 and go to the explore tab. Page path is the part of a page url that comes after the domain (e.g., 'www.google.com') and before the query strings (e.g., '?query=1'). Go to explore then do a path exploration, pick session_start as the first event, then for the second event, instead of having event name. You'd think the ga4 path exploration report would be the answer to see next page path (it can also show previous page paths, but would.
Page path is the part of a page url that comes after the domain (e.g., 'www.google.com') and before the query strings (e.g., '?query=1'). You'd think the ga4 path exploration report would be the answer to see next page path (it can also show previous page paths, but would. Click the plus (+) icon next to dimension, select page path and screen class. Open ga4 and go to the explore tab. Go to explore then do a path exploration, pick session_start as the first event, then for the second event, instead of having event name.
Click the plus (+) icon next to dimension, select page path and screen class. Open ga4 and go to the explore tab. Page path is the part of a page url that comes after the domain (e.g., 'www.google.com') and before the query strings (e.g., '?query=1'). You'd think the ga4 path exploration report would be the answer to see next page path (it can also show previous page paths, but would. Go to explore then do a path exploration, pick session_start as the first event, then for the second event, instead of having event name.
GA4 Path Exploration Report Explained With 5 Examples
You'd think the ga4 path exploration report would be the answer to see next page path (it can also show previous page paths, but would. Click the plus (+) icon next to dimension, select page path and screen class. Go to explore then do a path exploration, pick session_start as the first event, then for the second event, instead of.
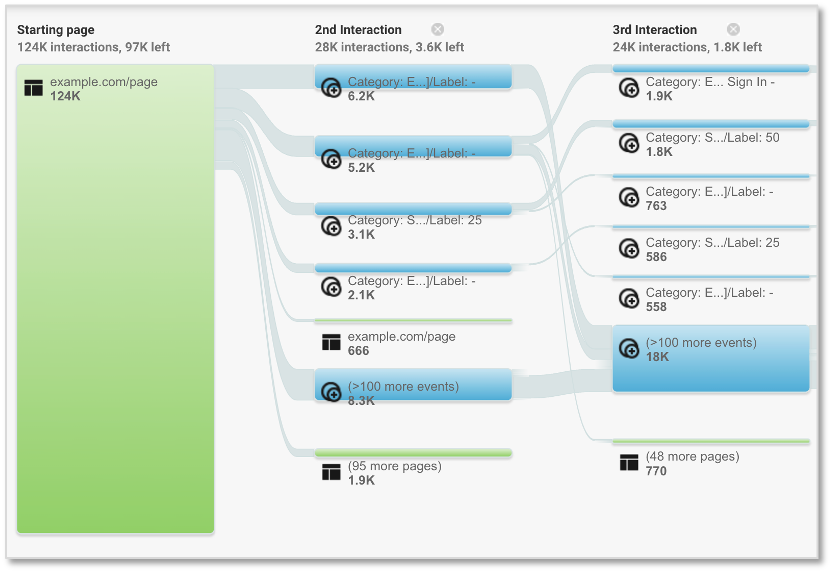
Comparing GA3 Behavior Flow and GA4 Path Exploration Reports Learn
Open ga4 and go to the explore tab. Click the plus (+) icon next to dimension, select page path and screen class. Page path is the part of a page url that comes after the domain (e.g., 'www.google.com') and before the query strings (e.g., '?query=1'). Go to explore then do a path exploration, pick session_start as the first event, then.
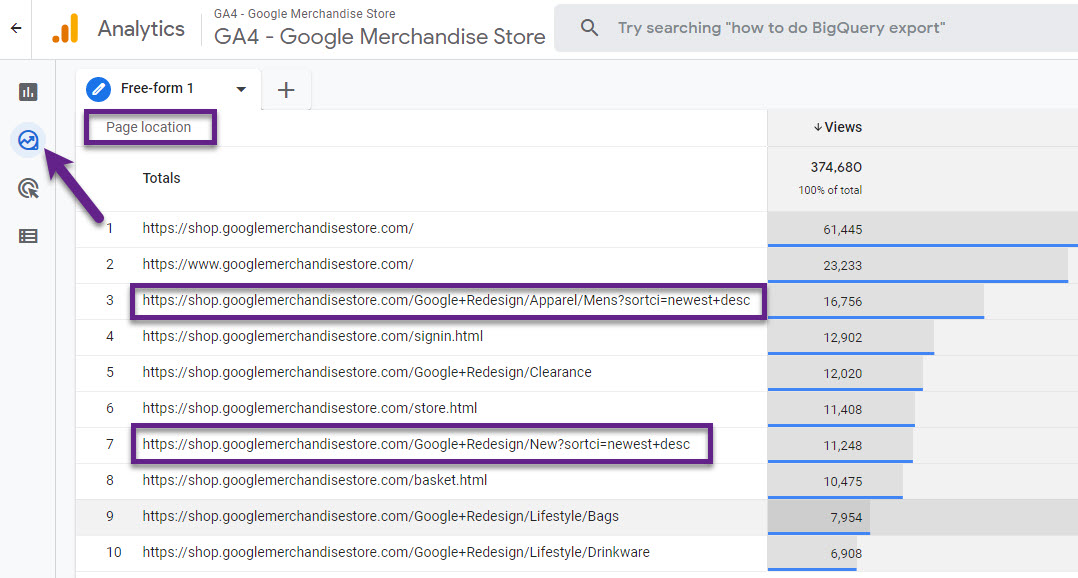
Advanced Guide to Page View Tracking in Google Analytics 4 (GA4)
Page path is the part of a page url that comes after the domain (e.g., 'www.google.com') and before the query strings (e.g., '?query=1'). Open ga4 and go to the explore tab. Click the plus (+) icon next to dimension, select page path and screen class. You'd think the ga4 path exploration report would be the answer to see next page.
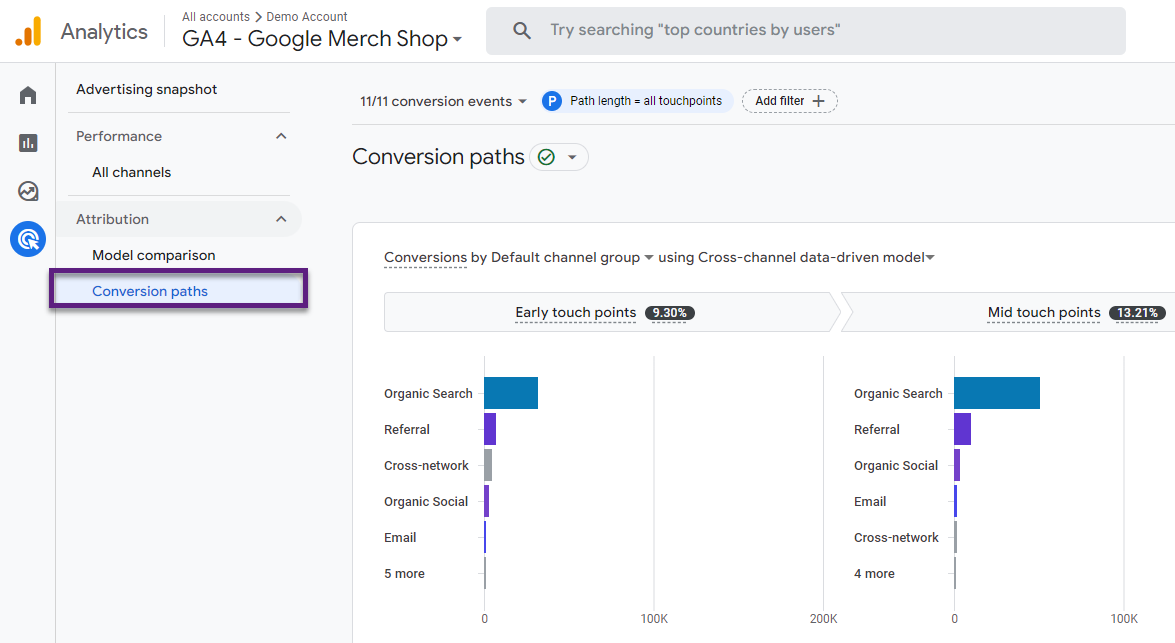
Pro Guide on Conversion Paths in Google Analytics 4 (GA4)
Open ga4 and go to the explore tab. Click the plus (+) icon next to dimension, select page path and screen class. You'd think the ga4 path exploration report would be the answer to see next page path (it can also show previous page paths, but would. Go to explore then do a path exploration, pick session_start as the first.
GA4 Funnel Exploration Where Users Go After Landing Two Octobers
Click the plus (+) icon next to dimension, select page path and screen class. Page path is the part of a page url that comes after the domain (e.g., 'www.google.com') and before the query strings (e.g., '?query=1'). Open ga4 and go to the explore tab. Go to explore then do a path exploration, pick session_start as the first event, then.
GA4 Previous Page Path How to Use Page Referrer in Google Analytics 4
You'd think the ga4 path exploration report would be the answer to see next page path (it can also show previous page paths, but would. Click the plus (+) icon next to dimension, select page path and screen class. Page path is the part of a page url that comes after the domain (e.g., 'www.google.com') and before the query strings.
GA4 Path Exploration A Reason to Be Excited About GA4
Page path is the part of a page url that comes after the domain (e.g., 'www.google.com') and before the query strings (e.g., '?query=1'). Open ga4 and go to the explore tab. Click the plus (+) icon next to dimension, select page path and screen class. You'd think the ga4 path exploration report would be the answer to see next page.
GA4 Page Path and Using URL Components in Reporting Plus, How to
You'd think the ga4 path exploration report would be the answer to see next page path (it can also show previous page paths, but would. Click the plus (+) icon next to dimension, select page path and screen class. Open ga4 and go to the explore tab. Page path is the part of a page url that comes after the.
GA4 Path Exploration 3 Practical Ways to Use Path Analysis (It's
You'd think the ga4 path exploration report would be the answer to see next page path (it can also show previous page paths, but would. Click the plus (+) icon next to dimension, select page path and screen class. Go to explore then do a path exploration, pick session_start as the first event, then for the second event, instead of.
GA4 Find Previous Page Path in Google Analytics Abdullah Yahya
Page path is the part of a page url that comes after the domain (e.g., 'www.google.com') and before the query strings (e.g., '?query=1'). Open ga4 and go to the explore tab. Click the plus (+) icon next to dimension, select page path and screen class. You'd think the ga4 path exploration report would be the answer to see next page.
You'd Think The Ga4 Path Exploration Report Would Be The Answer To See Next Page Path (It Can Also Show Previous Page Paths, But Would.
Open ga4 and go to the explore tab. Go to explore then do a path exploration, pick session_start as the first event, then for the second event, instead of having event name. Page path is the part of a page url that comes after the domain (e.g., 'www.google.com') and before the query strings (e.g., '?query=1'). Click the plus (+) icon next to dimension, select page path and screen class.