Font Size To Px - Setting the font size in pixel values (px) is a good choice when you need pixel accuracy. 63 rows freely convert between pixels (px), points (pt), ems or rems, and percent (%) values. Simple css units is a free tool for web designers & front end developers to simplify the process of. 1em is equal to the current font size. So, the default size of 1em is 16px. 38 rows pt to px converter. I need to convert to px. The default text size in browsers is 16px. The size can be calculated. A px value is static.
I need to convert to px. 1em is equal to the current font size. Simple css units is a free tool for web designers & front end developers to simplify the process of. The default text size in browsers is 16px. A px value is static. 63 rows freely convert between pixels (px), points (pt), ems or rems, and percent (%) values. Setting the font size in pixel values (px) is a good choice when you need pixel accuracy. The size can be calculated. 38 rows pt to px converter. So, the default size of 1em is 16px.
63 rows freely convert between pixels (px), points (pt), ems or rems, and percent (%) values. Setting the font size in pixel values (px) is a good choice when you need pixel accuracy. The default text size in browsers is 16px. I need to convert to px. A px value is static. 1em is equal to the current font size. So, the default size of 1em is 16px. The size can be calculated. Simple css units is a free tool for web designers & front end developers to simplify the process of. 38 rows pt to px converter.
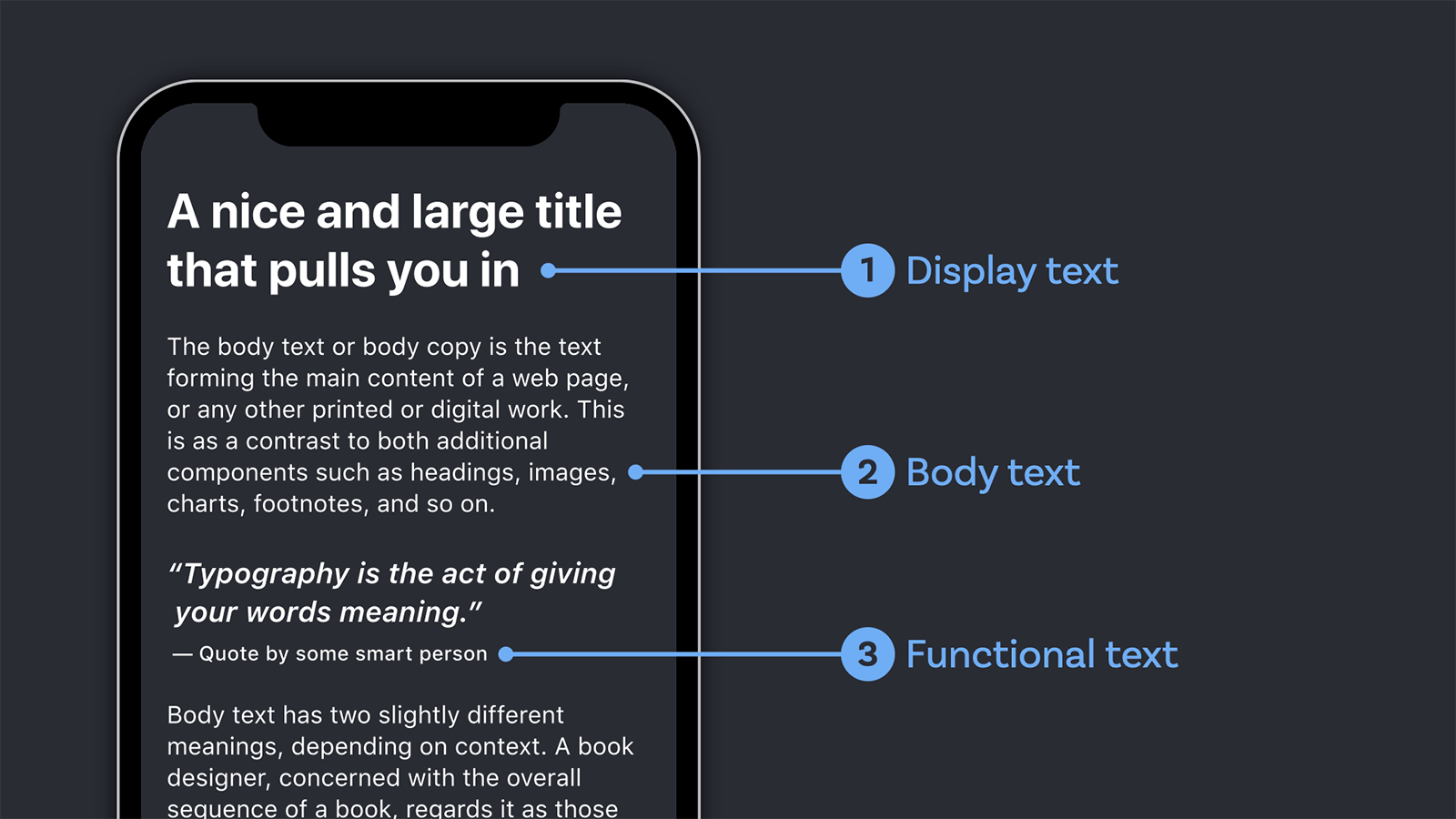
What’s the right font size in web design? Pimp my Type
63 rows freely convert between pixels (px), points (pt), ems or rems, and percent (%) values. The default text size in browsers is 16px. The size can be calculated. 1em is equal to the current font size. 38 rows pt to px converter.
What’s the right font size in web design? Pimp my Type
I need to convert to px. The size can be calculated. A px value is static. The default text size in browsers is 16px. So, the default size of 1em is 16px.
What font size does Bootstrap 4 use for their elements? Website Font
1em is equal to the current font size. I need to convert to px. Simple css units is a free tool for web designers & front end developers to simplify the process of. 63 rows freely convert between pixels (px), points (pt), ems or rems, and percent (%) values. Setting the font size in pixel values (px) is a good.
What Are CSS Units For FontSize Px Em Rem
So, the default size of 1em is 16px. 63 rows freely convert between pixels (px), points (pt), ems or rems, and percent (%) values. Setting the font size in pixel values (px) is a good choice when you need pixel accuracy. Simple css units is a free tool for web designers & front end developers to simplify the process of..
Useful Font Size Conversion Chart (Pt, Px, Em, Percentage) UI/UX
So, the default size of 1em is 16px. 63 rows freely convert between pixels (px), points (pt), ems or rems, and percent (%) values. A px value is static. The size can be calculated. 1em is equal to the current font size.
Font Size Uxcel
The size can be calculated. Simple css units is a free tool for web designers & front end developers to simplify the process of. I need to convert to px. 1em is equal to the current font size. A px value is static.
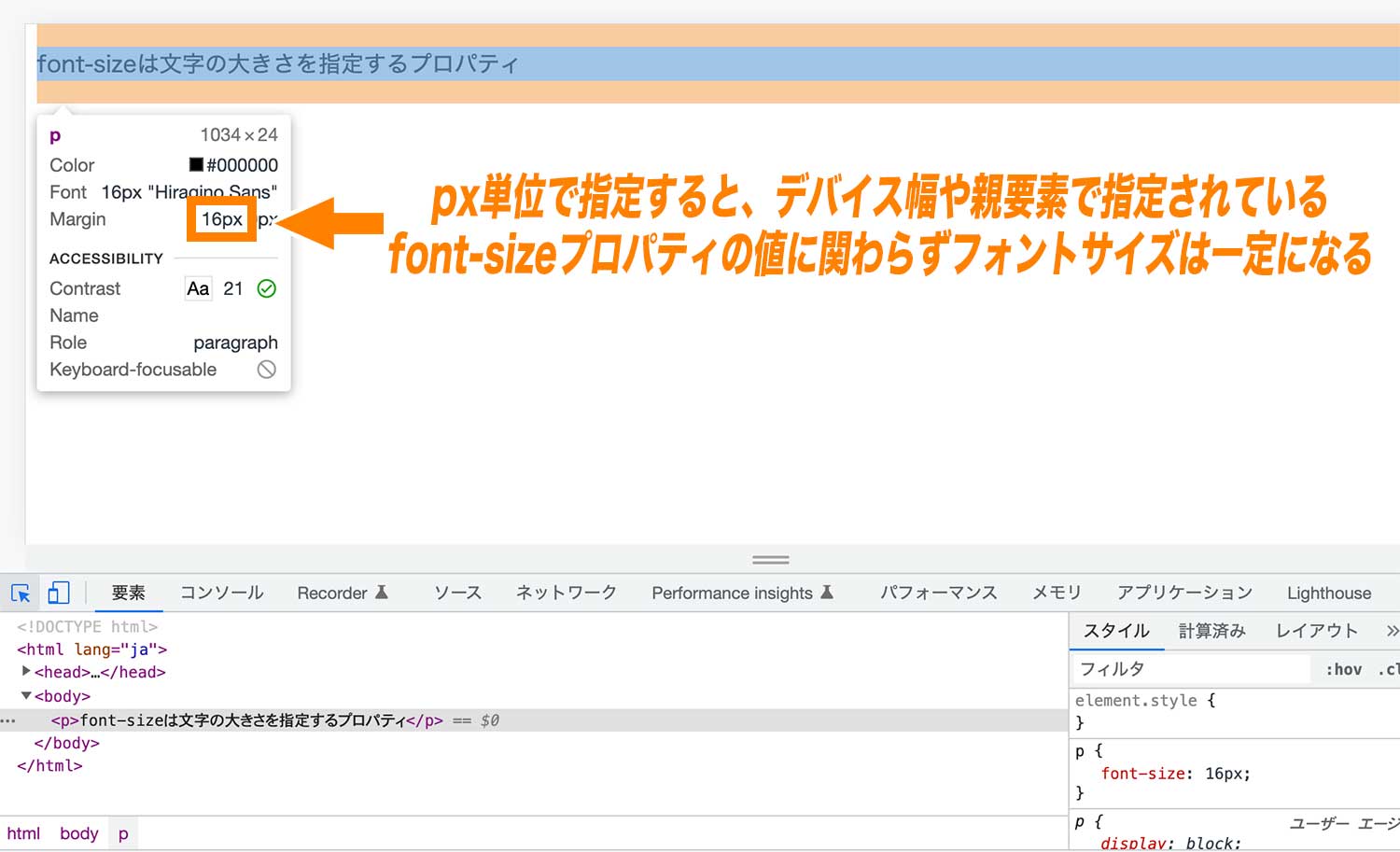
【CSS fontsizeの使い方】文字サイズ変更(px rem em ) WEBST8のブログ
63 rows freely convert between pixels (px), points (pt), ems or rems, and percent (%) values. 1em is equal to the current font size. I need to convert to px. The default text size in browsers is 16px. So, the default size of 1em is 16px.
HTML When setting CSS fontsize in pixels, does the value refer to
The default text size in browsers is 16px. 1em is equal to the current font size. 63 rows freely convert between pixels (px), points (pt), ems or rems, and percent (%) values. The size can be calculated. Setting the font size in pixel values (px) is a good choice when you need pixel accuracy.
Font size guidelines for responsive websites Behance
So, the default size of 1em is 16px. The default text size in browsers is 16px. The size can be calculated. Setting the font size in pixel values (px) is a good choice when you need pixel accuracy. Simple css units is a free tool for web designers & front end developers to simplify the process of.
Font Size Chart Pdf
Setting the font size in pixel values (px) is a good choice when you need pixel accuracy. The size can be calculated. 1em is equal to the current font size. Simple css units is a free tool for web designers & front end developers to simplify the process of. The default text size in browsers is 16px.
1Em Is Equal To The Current Font Size.
The size can be calculated. Simple css units is a free tool for web designers & front end developers to simplify the process of. The default text size in browsers is 16px. 38 rows pt to px converter.
I Need To Convert To Px.
So, the default size of 1em is 16px. Setting the font size in pixel values (px) is a good choice when you need pixel accuracy. 63 rows freely convert between pixels (px), points (pt), ems or rems, and percent (%) values. A px value is static.