Flutter Scrollable Bottom Sheet - This example demonstrates how to use showmodalbottomsheet to display a bottom sheet that obscures the content behind it when a user. Is there a way to make the bottom sheet scrollable? You could show the code to analyze it. A container for a scrollable that responds to drag gestures by resizing the scrollable until a limit is reached, and then scrolling. I've found a solution implementing.
You could show the code to analyze it. This example demonstrates how to use showmodalbottomsheet to display a bottom sheet that obscures the content behind it when a user. I've found a solution implementing. A container for a scrollable that responds to drag gestures by resizing the scrollable until a limit is reached, and then scrolling. Is there a way to make the bottom sheet scrollable?
You could show the code to analyze it. A container for a scrollable that responds to drag gestures by resizing the scrollable until a limit is reached, and then scrolling. Is there a way to make the bottom sheet scrollable? This example demonstrates how to use showmodalbottomsheet to display a bottom sheet that obscures the content behind it when a user. I've found a solution implementing.
dart&flutter學習之旅Day12 iT 邦幫忙一起幫忙解決難題,拯救 IT 人的一天
You could show the code to analyze it. I've found a solution implementing. Is there a way to make the bottom sheet scrollable? This example demonstrates how to use showmodalbottomsheet to display a bottom sheet that obscures the content behind it when a user. A container for a scrollable that responds to drag gestures by resizing the scrollable until a.
Flutter Custom ScrollPhysics For Bottom Sheets With Nested Scroll Views
Is there a way to make the bottom sheet scrollable? I've found a solution implementing. A container for a scrollable that responds to drag gestures by resizing the scrollable until a limit is reached, and then scrolling. This example demonstrates how to use showmodalbottomsheet to display a bottom sheet that obscures the content behind it when a user. You could.
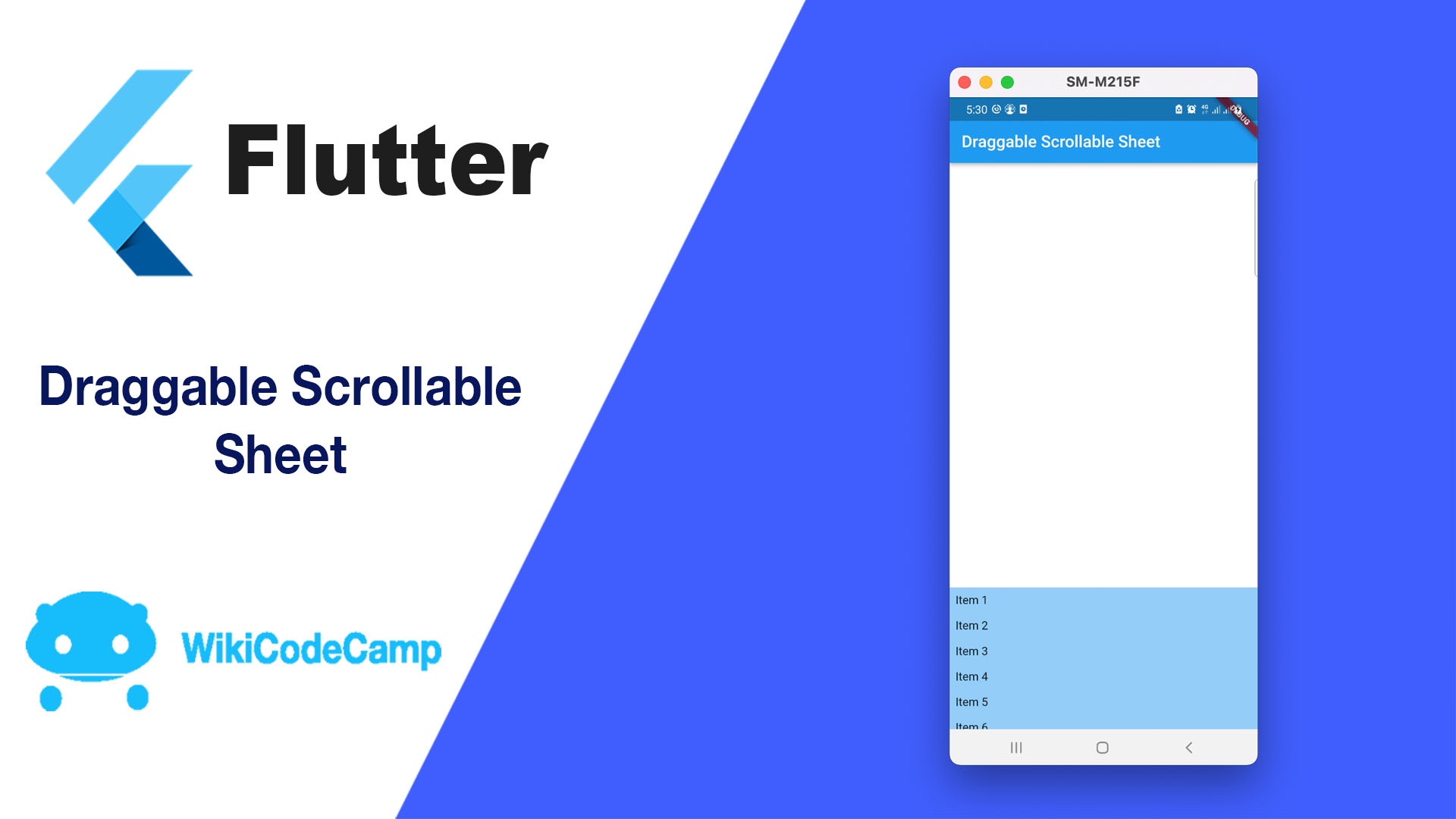
Flutter Tutorial Draggable Scrollable Sheet & Draggable Bottom Sheet
Is there a way to make the bottom sheet scrollable? I've found a solution implementing. A container for a scrollable that responds to drag gestures by resizing the scrollable until a limit is reached, and then scrolling. You could show the code to analyze it. This example demonstrates how to use showmodalbottomsheet to display a bottom sheet that obscures the.
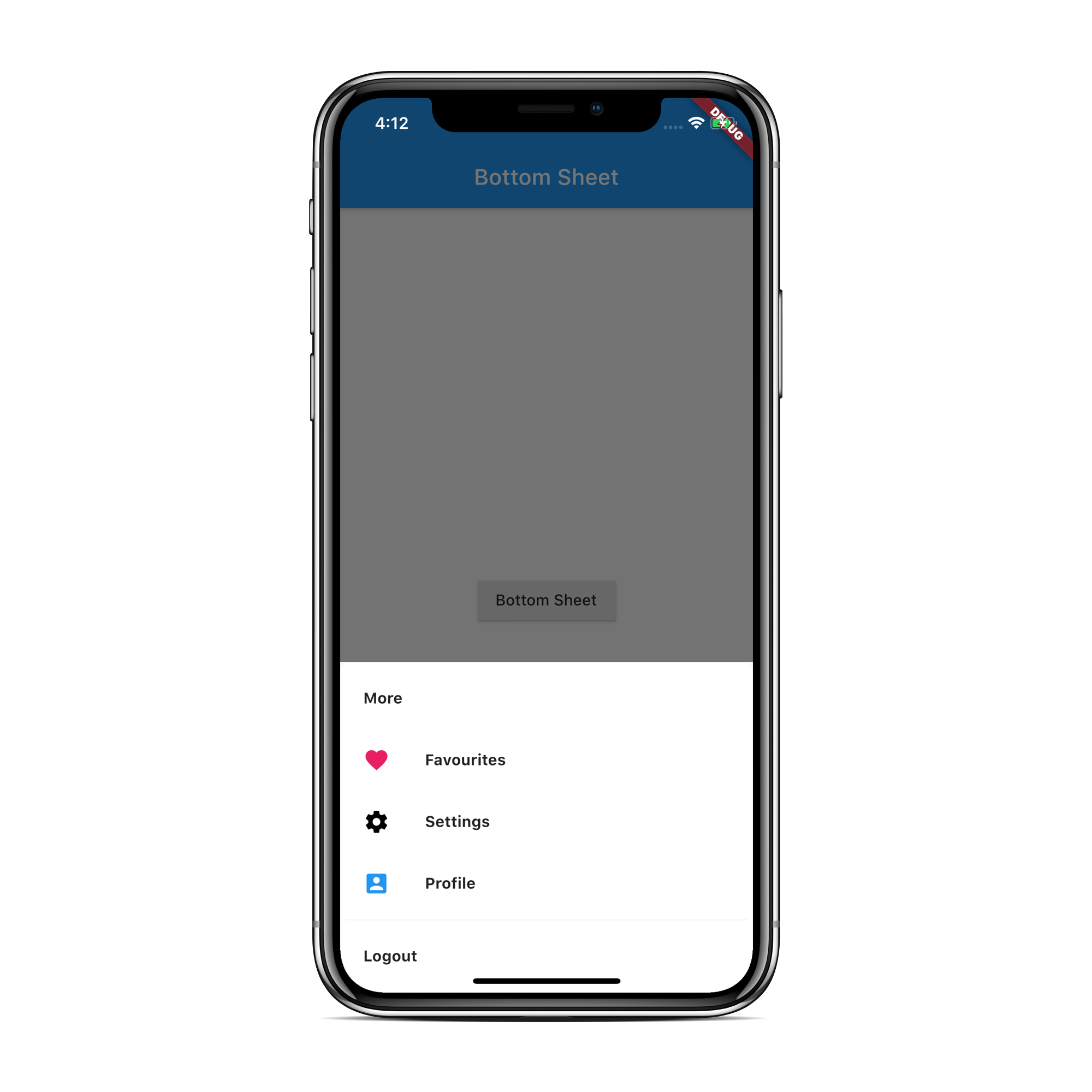
Bottom Sheet Flutter Tutorial YouTube
You could show the code to analyze it. Is there a way to make the bottom sheet scrollable? I've found a solution implementing. A container for a scrollable that responds to drag gestures by resizing the scrollable until a limit is reached, and then scrolling. This example demonstrates how to use showmodalbottomsheet to display a bottom sheet that obscures the.
A Beginners Guide to the Flutter Bottom Sheet Tutorial YouTube
A container for a scrollable that responds to drag gestures by resizing the scrollable until a limit is reached, and then scrolling. You could show the code to analyze it. Is there a way to make the bottom sheet scrollable? I've found a solution implementing. This example demonstrates how to use showmodalbottomsheet to display a bottom sheet that obscures the.
How to create draggable scrollable sheet in flutter? WikiCodeCamp
This example demonstrates how to use showmodalbottomsheet to display a bottom sheet that obscures the content behind it when a user. I've found a solution implementing. A container for a scrollable that responds to drag gestures by resizing the scrollable until a limit is reached, and then scrolling. Is there a way to make the bottom sheet scrollable? You could.
DraggableScrollableSheet in Flutter Flutter, Let's create, Understanding
Is there a way to make the bottom sheet scrollable? I've found a solution implementing. You could show the code to analyze it. A container for a scrollable that responds to drag gestures by resizing the scrollable until a limit is reached, and then scrolling. This example demonstrates how to use showmodalbottomsheet to display a bottom sheet that obscures the.
Flutter bottom sheet tutorial Beginners Guide AndroidCoding.in
A container for a scrollable that responds to drag gestures by resizing the scrollable until a limit is reached, and then scrolling. You could show the code to analyze it. Is there a way to make the bottom sheet scrollable? This example demonstrates how to use showmodalbottomsheet to display a bottom sheet that obscures the content behind it when a.
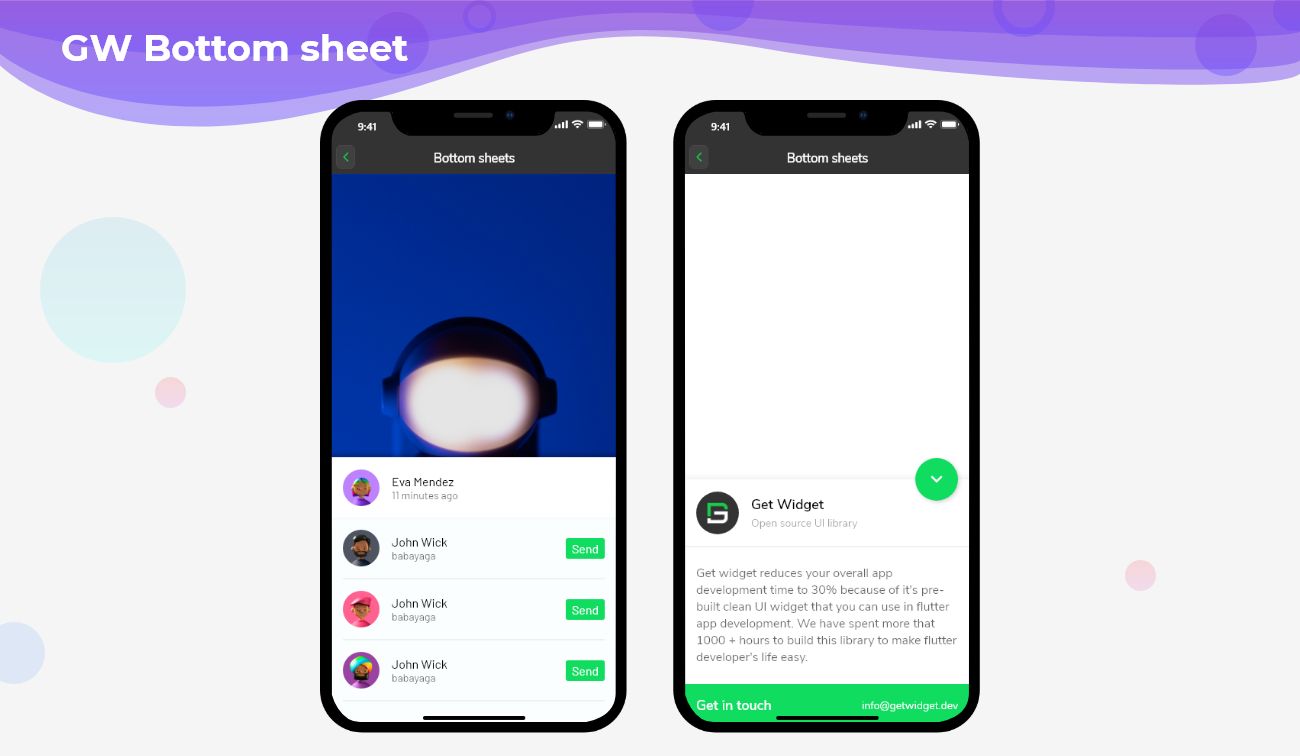
Modal Bottom Sheet In Flutter. In this blog, we will explore the Modal
You could show the code to analyze it. Is there a way to make the bottom sheet scrollable? A container for a scrollable that responds to drag gestures by resizing the scrollable until a limit is reached, and then scrolling. This example demonstrates how to use showmodalbottomsheet to display a bottom sheet that obscures the content behind it when a.
How to create a Modal Bottomsheet in Flutter with code example tutorial
I've found a solution implementing. You could show the code to analyze it. A container for a scrollable that responds to drag gestures by resizing the scrollable until a limit is reached, and then scrolling. This example demonstrates how to use showmodalbottomsheet to display a bottom sheet that obscures the content behind it when a user. Is there a way.
I've Found A Solution Implementing.
Is there a way to make the bottom sheet scrollable? A container for a scrollable that responds to drag gestures by resizing the scrollable until a limit is reached, and then scrolling. You could show the code to analyze it. This example demonstrates how to use showmodalbottomsheet to display a bottom sheet that obscures the content behind it when a user.