Fluent Ui Forms - Import { form, button } from '@fluentui/react. Discover the different forms, corner. Learn about shapes in ui design and how they can make interfaces more recognizable and easier to process. From tutorials to a fun collection of api references, find what you need to design and develop your own fluent experience. Fluent ui onchange function expects two parameters:
Learn about shapes in ui design and how they can make interfaces more recognizable and easier to process. Import { form, button } from '@fluentui/react. Fluent ui onchange function expects two parameters: Discover the different forms, corner. From tutorials to a fun collection of api references, find what you need to design and develop your own fluent experience.
Discover the different forms, corner. Fluent ui onchange function expects two parameters: Learn about shapes in ui design and how they can make interfaces more recognizable and easier to process. Import { form, button } from '@fluentui/react. From tutorials to a fun collection of api references, find what you need to design and develop your own fluent experience.
Fluent Design UI VCL DevExpress Documentation
Learn about shapes in ui design and how they can make interfaces more recognizable and easier to process. From tutorials to a fun collection of api references, find what you need to design and develop your own fluent experience. Discover the different forms, corner. Fluent ui onchange function expects two parameters: Import { form, button } from '@fluentui/react.
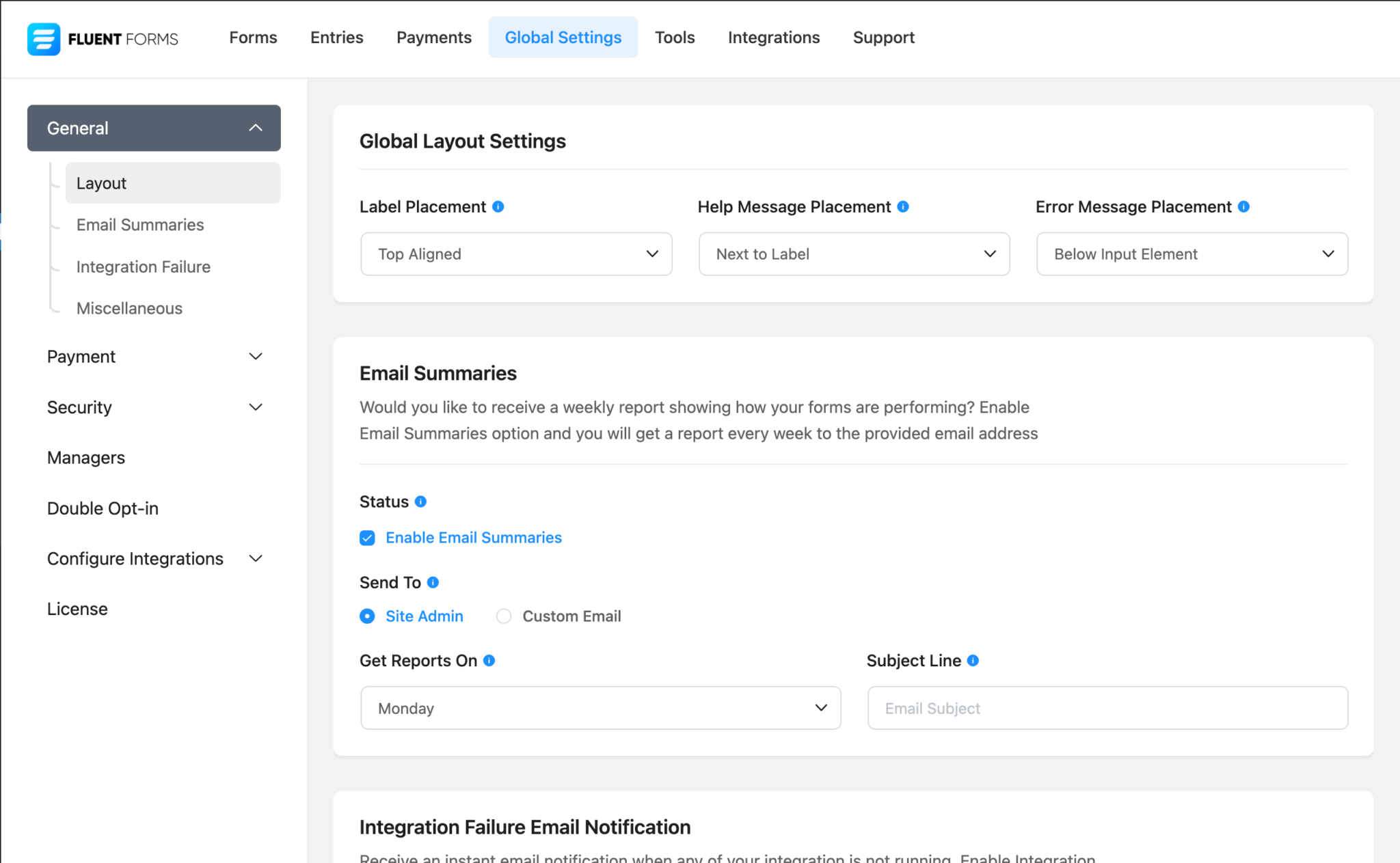
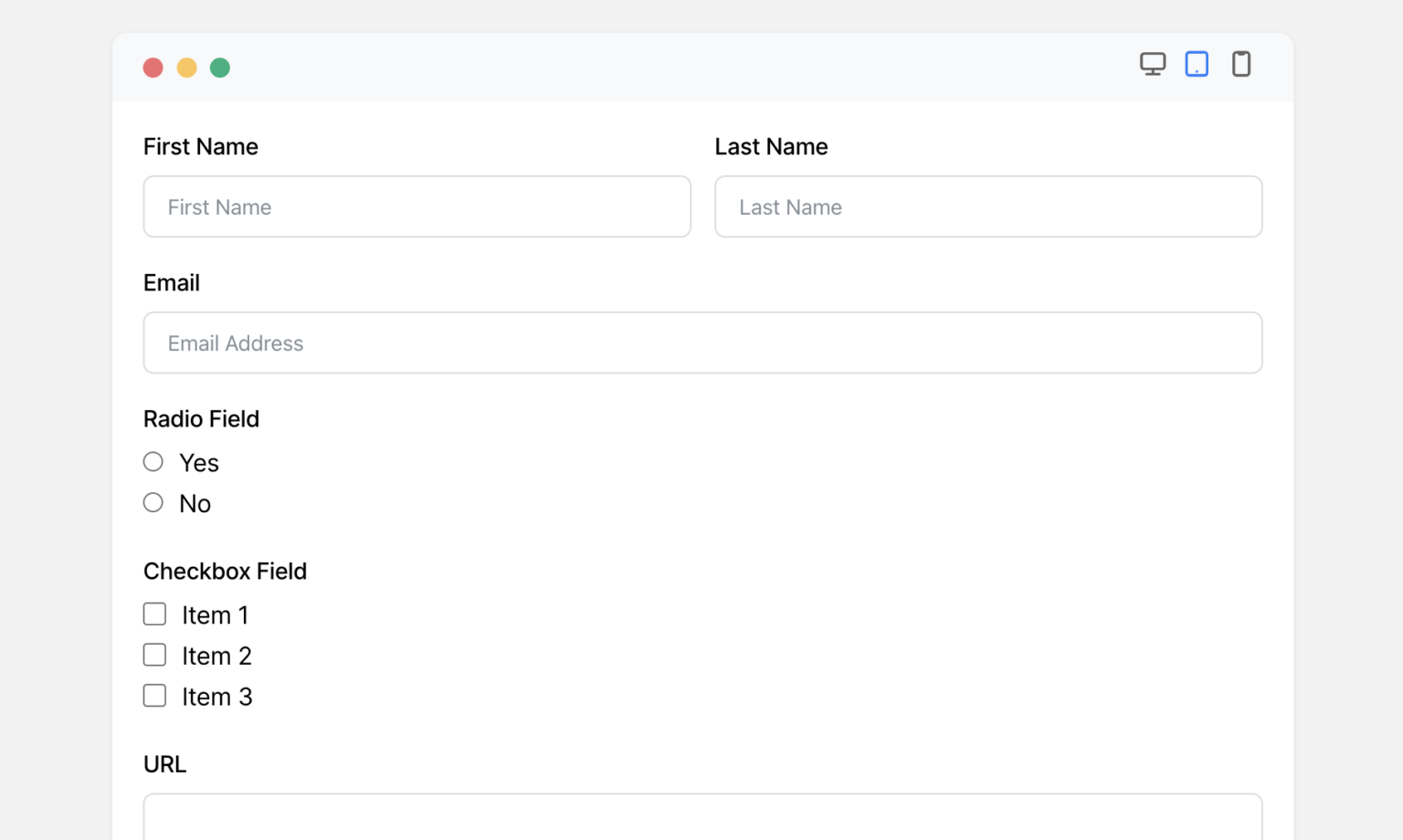
Introducing Fluent Forms 5.0 Unleashing a Stunning New UI and Power
Fluent ui onchange function expects two parameters: From tutorials to a fun collection of api references, find what you need to design and develop your own fluent experience. Learn about shapes in ui design and how they can make interfaces more recognizable and easier to process. Discover the different forms, corner. Import { form, button } from '@fluentui/react.
The Philosophy Behind Fluent Forms' New UI and Improved UX Fluent Forms
Fluent ui onchange function expects two parameters: Learn about shapes in ui design and how they can make interfaces more recognizable and easier to process. Import { form, button } from '@fluentui/react. From tutorials to a fun collection of api references, find what you need to design and develop your own fluent experience. Discover the different forms, corner.
fluent · GitHub Topics · GitHub
Import { form, button } from '@fluentui/react. Fluent ui onchange function expects two parameters: Learn about shapes in ui design and how they can make interfaces more recognizable and easier to process. From tutorials to a fun collection of api references, find what you need to design and develop your own fluent experience. Discover the different forms, corner.
Fluent Design UI WinForms Controls DevExpress Documentation
Learn about shapes in ui design and how they can make interfaces more recognizable and easier to process. Discover the different forms, corner. Import { form, button } from '@fluentui/react. From tutorials to a fun collection of api references, find what you need to design and develop your own fluent experience. Fluent ui onchange function expects two parameters:
Build React components with Fluent UI
Fluent ui onchange function expects two parameters: Import { form, button } from '@fluentui/react. Learn about shapes in ui design and how they can make interfaces more recognizable and easier to process. From tutorials to a fun collection of api references, find what you need to design and develop your own fluent experience. Discover the different forms, corner.
Fluent UI 인사이트 Microsoft Docs
Import { form, button } from '@fluentui/react. From tutorials to a fun collection of api references, find what you need to design and develop your own fluent experience. Learn about shapes in ui design and how they can make interfaces more recognizable and easier to process. Discover the different forms, corner. Fluent ui onchange function expects two parameters:
Microsoft Fluent 2 Web Figma Community
Learn about shapes in ui design and how they can make interfaces more recognizable and easier to process. Discover the different forms, corner. Import { form, button } from '@fluentui/react. From tutorials to a fun collection of api references, find what you need to design and develop your own fluent experience. Fluent ui onchange function expects two parameters:
Microsoft Fluent 2 iOS Free Figma Resources, Tools and Templates
From tutorials to a fun collection of api references, find what you need to design and develop your own fluent experience. Learn about shapes in ui design and how they can make interfaces more recognizable and easier to process. Import { form, button } from '@fluentui/react. Discover the different forms, corner. Fluent ui onchange function expects two parameters:
Introducing Fluent Forms 5.0 Unleashing a Stunning New UI and Power
From tutorials to a fun collection of api references, find what you need to design and develop your own fluent experience. Fluent ui onchange function expects two parameters: Import { form, button } from '@fluentui/react. Discover the different forms, corner. Learn about shapes in ui design and how they can make interfaces more recognizable and easier to process.
Fluent Ui Onchange Function Expects Two Parameters:
Learn about shapes in ui design and how they can make interfaces more recognizable and easier to process. Discover the different forms, corner. Import { form, button } from '@fluentui/react. From tutorials to a fun collection of api references, find what you need to design and develop your own fluent experience.