Css Specificity Cheat Sheet - Includes modern css features and framework. Quickly reference essential css properties, selectors, and rules with this comprehensive css cheat sheet. Comprehensive css cheat sheet covering layouts, flexbox, grid, animations, and responsive design. If there are two or more css rules that point to the same element, the selector with the highest specificity will win, and its. The most specific selector is an id (#), therefore if there are class and id selectors attempting to target the same item, the id.
Comprehensive css cheat sheet covering layouts, flexbox, grid, animations, and responsive design. If there are two or more css rules that point to the same element, the selector with the highest specificity will win, and its. Quickly reference essential css properties, selectors, and rules with this comprehensive css cheat sheet. Includes modern css features and framework. The most specific selector is an id (#), therefore if there are class and id selectors attempting to target the same item, the id.
If there are two or more css rules that point to the same element, the selector with the highest specificity will win, and its. Comprehensive css cheat sheet covering layouts, flexbox, grid, animations, and responsive design. Includes modern css features and framework. The most specific selector is an id (#), therefore if there are class and id selectors attempting to target the same item, the id. Quickly reference essential css properties, selectors, and rules with this comprehensive css cheat sheet.
A complete cheatsheet for CSS(cascading style sheet) Программирование
Comprehensive css cheat sheet covering layouts, flexbox, grid, animations, and responsive design. Includes modern css features and framework. The most specific selector is an id (#), therefore if there are class and id selectors attempting to target the same item, the id. If there are two or more css rules that point to the same element, the selector with the.
CSS 2 Visual Cheat Sheet Cascading Style Sheets Hyperlink
The most specific selector is an id (#), therefore if there are class and id selectors attempting to target the same item, the id. If there are two or more css rules that point to the same element, the selector with the highest specificity will win, and its. Comprehensive css cheat sheet covering layouts, flexbox, grid, animations, and responsive design..
30 hojas de ayuda útiles para CSS
Quickly reference essential css properties, selectors, and rules with this comprehensive css cheat sheet. If there are two or more css rules that point to the same element, the selector with the highest specificity will win, and its. Includes modern css features and framework. Comprehensive css cheat sheet covering layouts, flexbox, grid, animations, and responsive design. The most specific selector.
(PDF) CSS Cheat Sheet Inheritance, Cascade, Specificitytfleming/htmlb
The most specific selector is an id (#), therefore if there are class and id selectors attempting to target the same item, the id. If there are two or more css rules that point to the same element, the selector with the highest specificity will win, and its. Includes modern css features and framework. Quickly reference essential css properties, selectors,.
Css Selectors Cheat Sheet Download Printable PDF Templateroller
Comprehensive css cheat sheet covering layouts, flexbox, grid, animations, and responsive design. Includes modern css features and framework. The most specific selector is an id (#), therefore if there are class and id selectors attempting to target the same item, the id. Quickly reference essential css properties, selectors, and rules with this comprehensive css cheat sheet. If there are two.
Specifishity Specificity with Fish
Quickly reference essential css properties, selectors, and rules with this comprehensive css cheat sheet. The most specific selector is an id (#), therefore if there are class and id selectors attempting to target the same item, the id. Includes modern css features and framework. If there are two or more css rules that point to the same element, the selector.
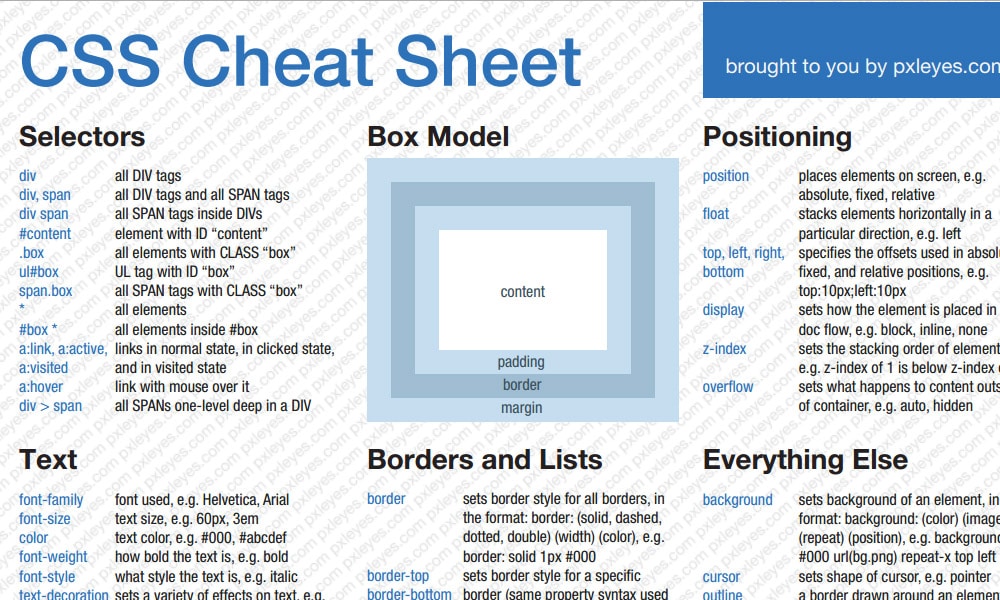
CSS Cheat Sheet
The most specific selector is an id (#), therefore if there are class and id selectors attempting to target the same item, the id. If there are two or more css rules that point to the same element, the selector with the highest specificity will win, and its. Quickly reference essential css properties, selectors, and rules with this comprehensive css.
Standardista » CSS Specificity Css, Web design tips, Coding
The most specific selector is an id (#), therefore if there are class and id selectors attempting to target the same item, the id. Includes modern css features and framework. Quickly reference essential css properties, selectors, and rules with this comprehensive css cheat sheet. Comprehensive css cheat sheet covering layouts, flexbox, grid, animations, and responsive design. If there are two.
CSS Cheat Sheet The Complete PDF for Beginners and Professionals
Quickly reference essential css properties, selectors, and rules with this comprehensive css cheat sheet. Comprehensive css cheat sheet covering layouts, flexbox, grid, animations, and responsive design. The most specific selector is an id (#), therefore if there are class and id selectors attempting to target the same item, the id. Includes modern css features and framework. If there are two.
Best HTML and CSS Cheat Sheets » CSS Author
If there are two or more css rules that point to the same element, the selector with the highest specificity will win, and its. The most specific selector is an id (#), therefore if there are class and id selectors attempting to target the same item, the id. Includes modern css features and framework. Comprehensive css cheat sheet covering layouts,.
Quickly Reference Essential Css Properties, Selectors, And Rules With This Comprehensive Css Cheat Sheet.
Comprehensive css cheat sheet covering layouts, flexbox, grid, animations, and responsive design. Includes modern css features and framework. If there are two or more css rules that point to the same element, the selector with the highest specificity will win, and its. The most specific selector is an id (#), therefore if there are class and id selectors attempting to target the same item, the id.